
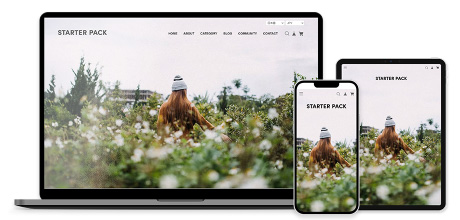
BASE用テーマ【スターターパック ( Starter Pack )】を紹介いたします。
はじめてネットショップを立ち上げる方にぴったりのスターター向けおすすめテーマです。
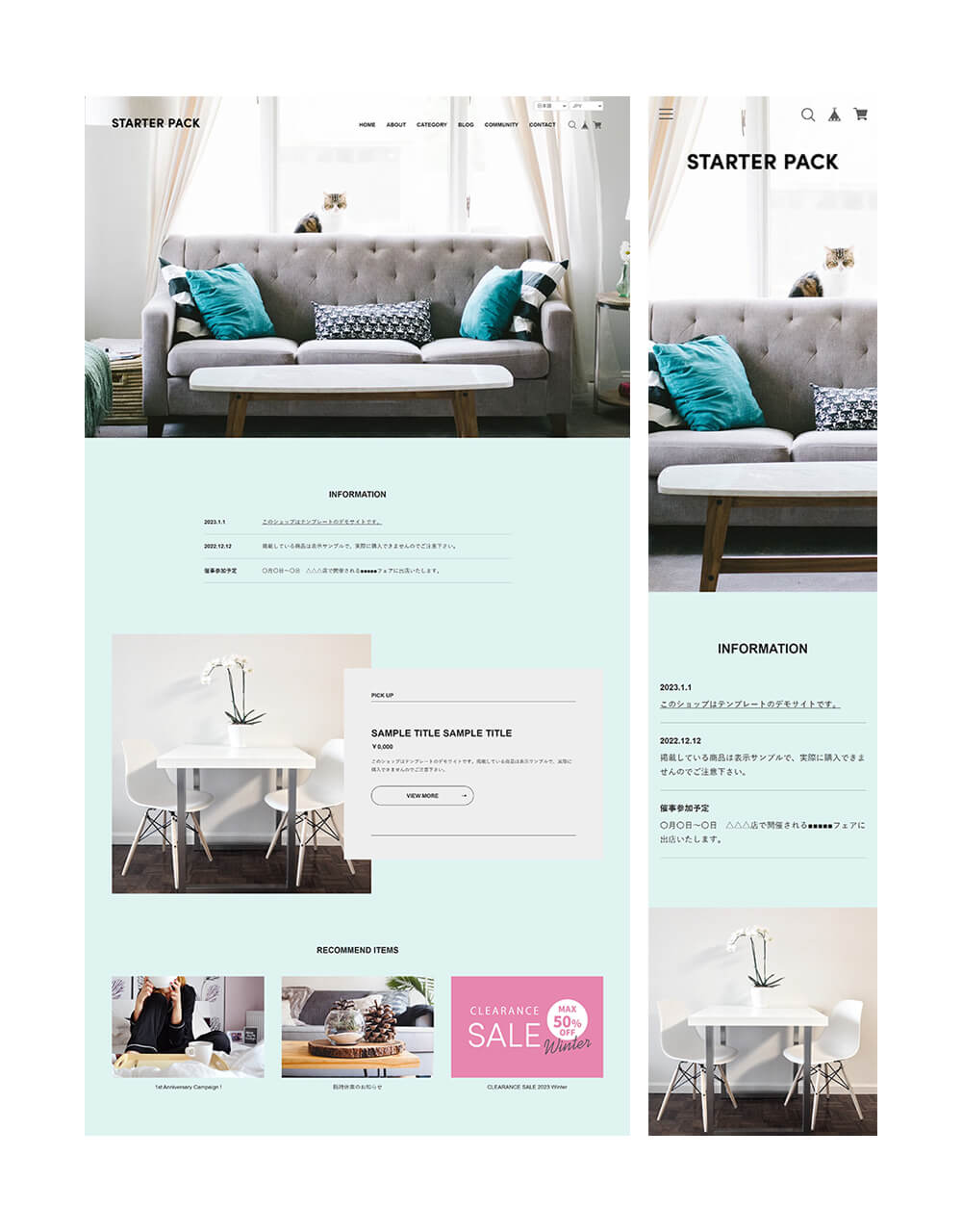
このテーマを使用したデモショップ
おすすめのショップ
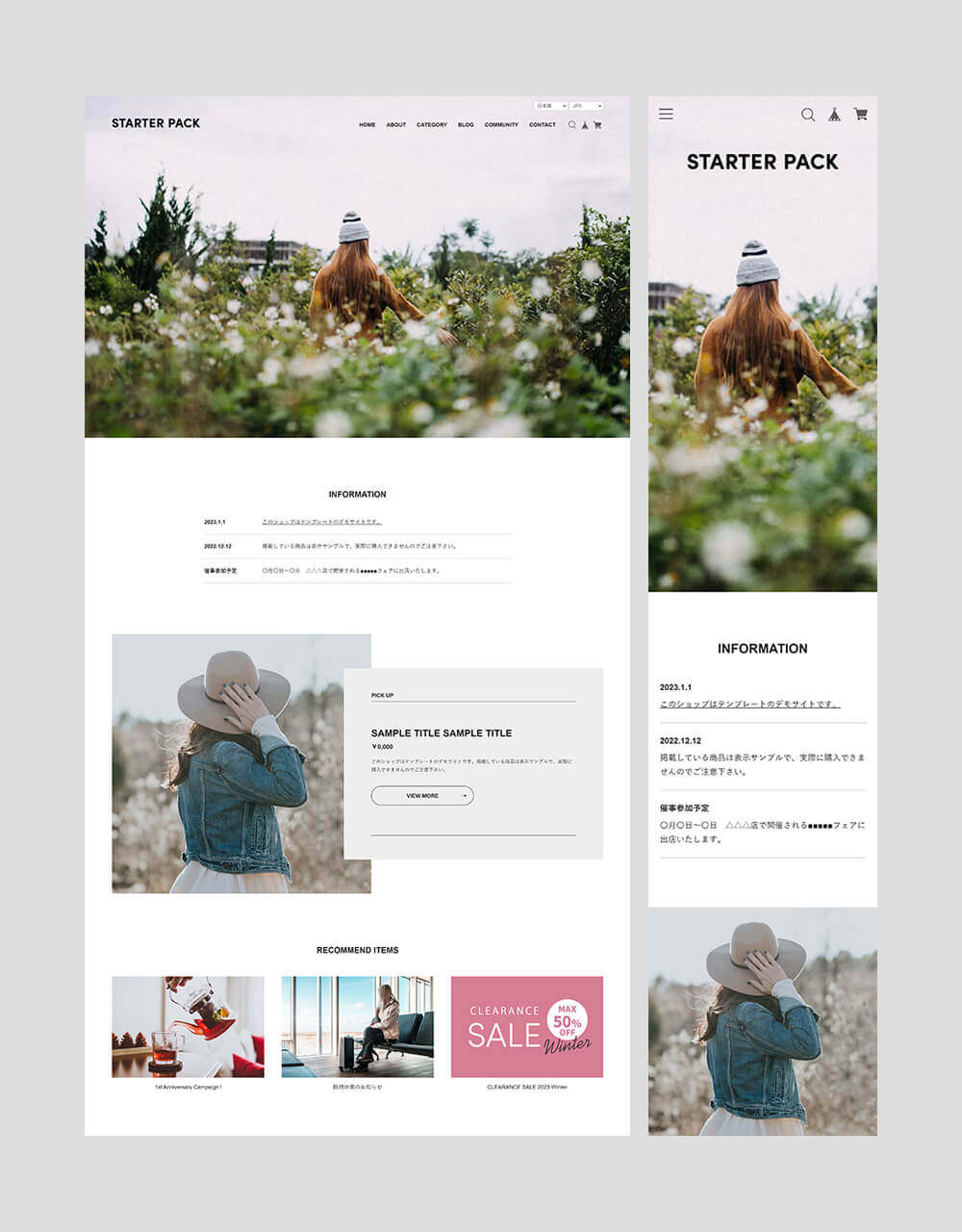
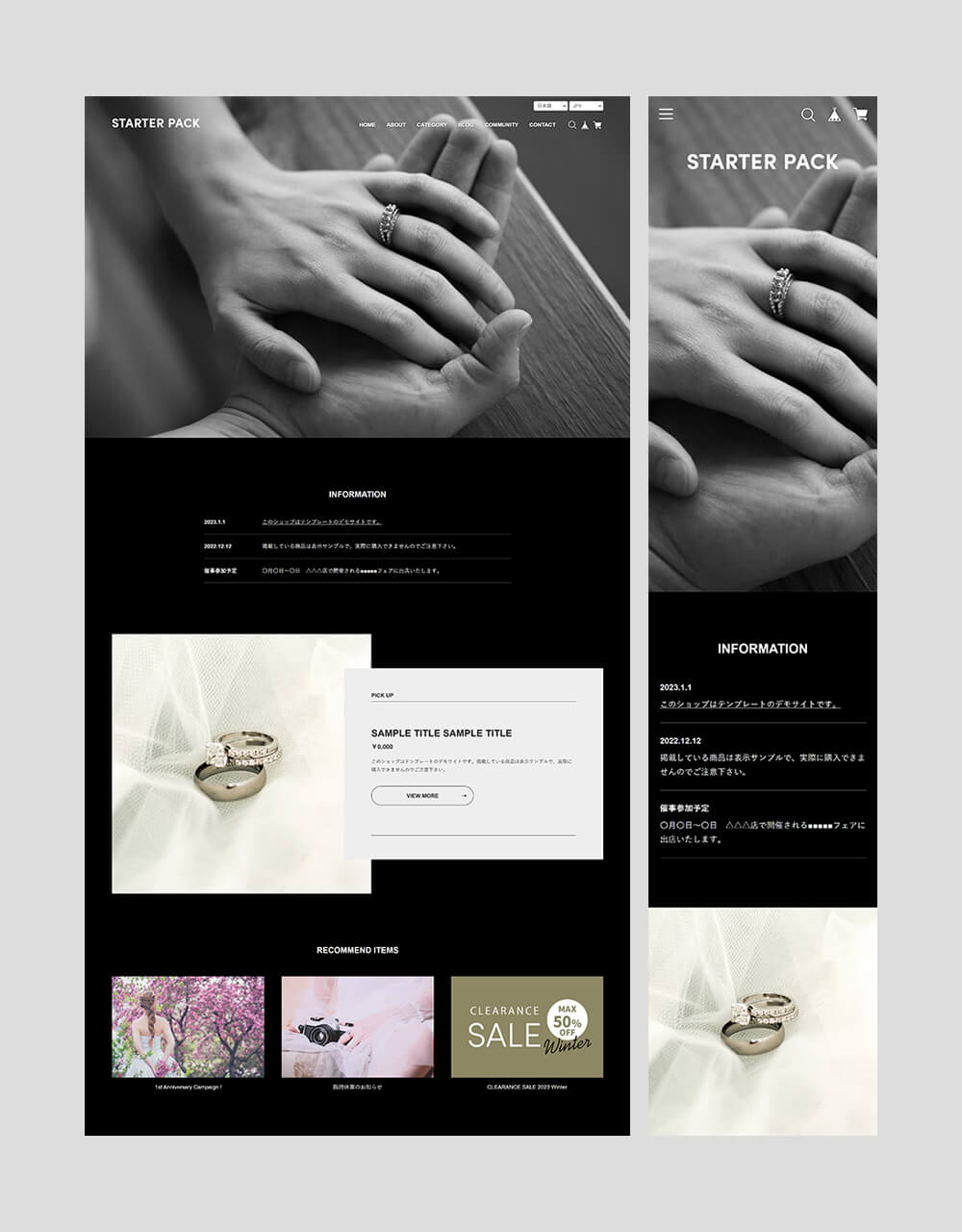
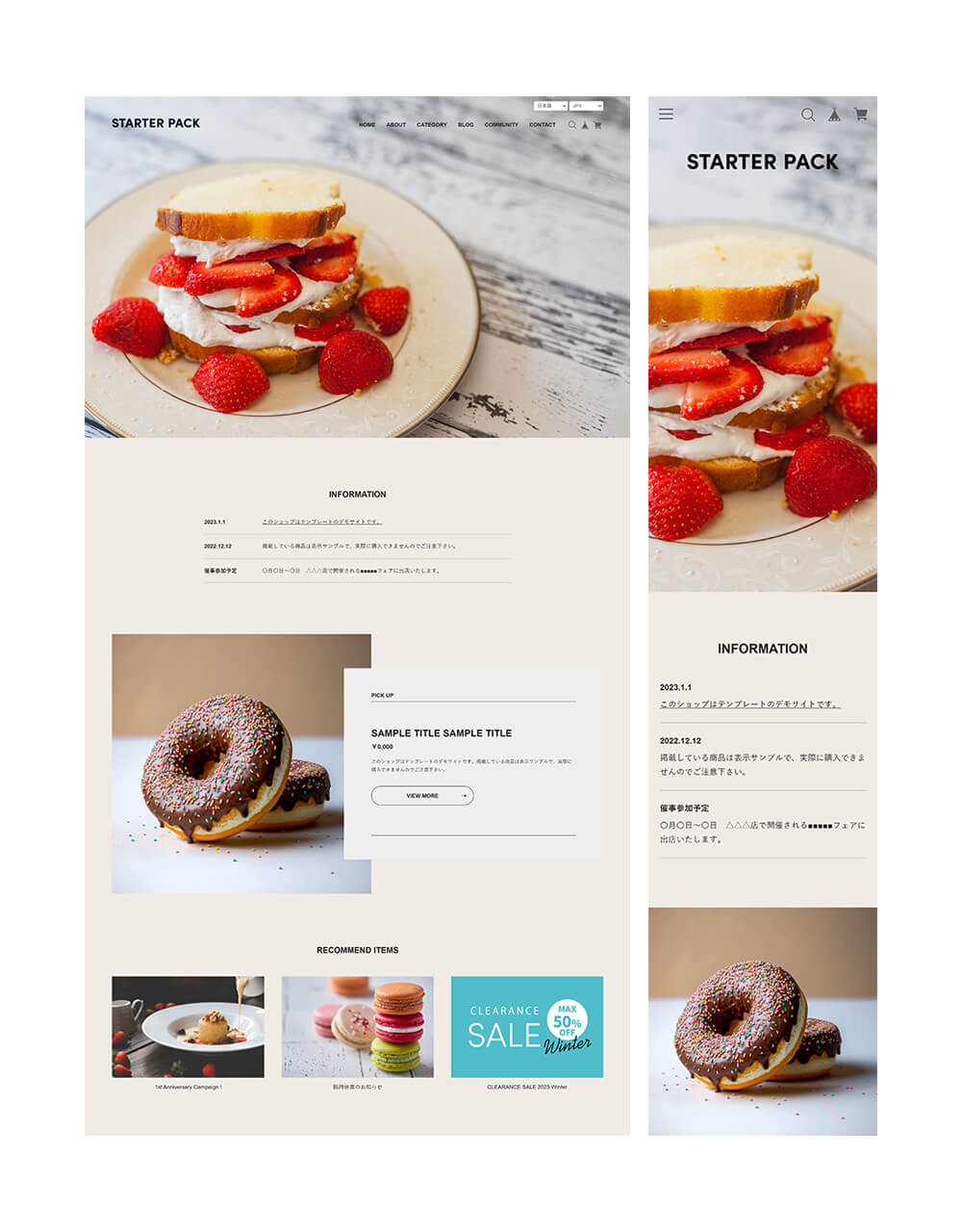
アパレル・小物・フードなど、写真を中心としたショップにおすすめです。




機能紹介
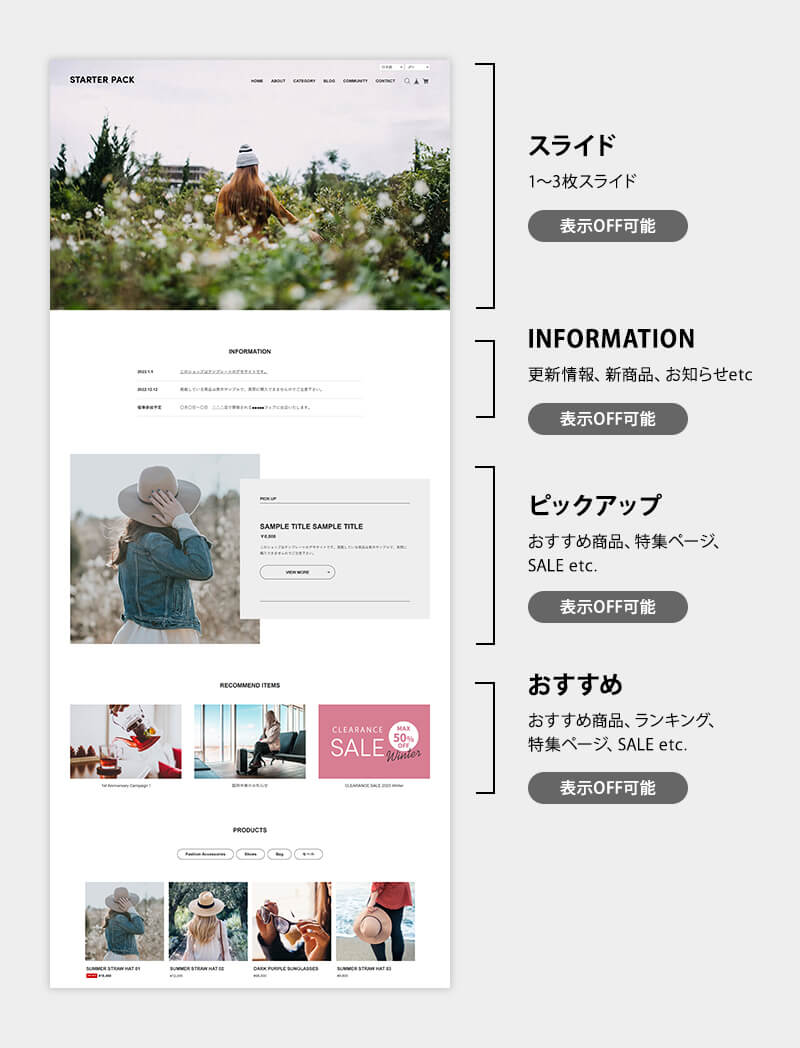
トップページの機能紹介

スライド 1~3枚スライド 表示OFF可能
1画面いっぱいに広がる画像、または特定の比率の画像を表示します。
1枚のみ設定・・・・静止画像
複数枚(3枚まで)・・・・画像がフェードインフェードアウトで順番に表示
INFORMATION 1~3個 表示OFF可能
更新情報、新商品のお知らせ、催事参加予定などに利用することができます(最大3件)
ピックアップ 表示OFF可能
特に目立たせたいコンテンツ1つを表示するためのエリアです。おすすめ商品、特集やSALEカテゴリー、BLOG記事へのリンクなどに利用することができます。ショップの紹介を記入してABOUTページへ誘導するなど、自由にお使いください。
おすすめ 1~3個 表示OFF可能
目立たせたいコンテンツ(3個まで)を表示するためのエリアです。おすすめ商品、特集やSALEカテゴリー、BLOG記事へのリンクなどに利用することができます。ランキングにして、TOP3を表示するなど、自由にお使いください。
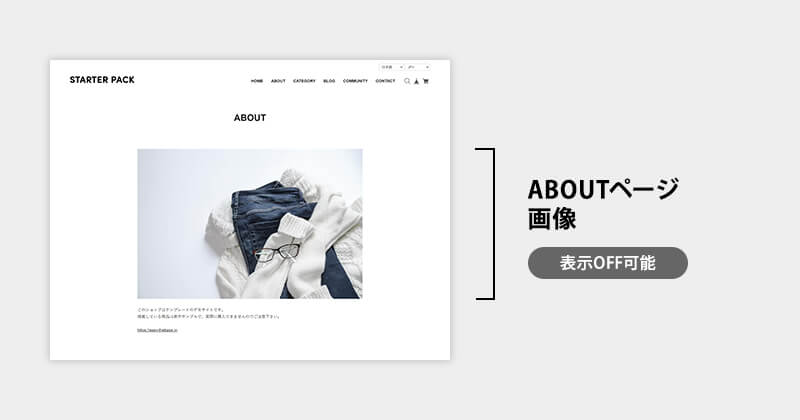
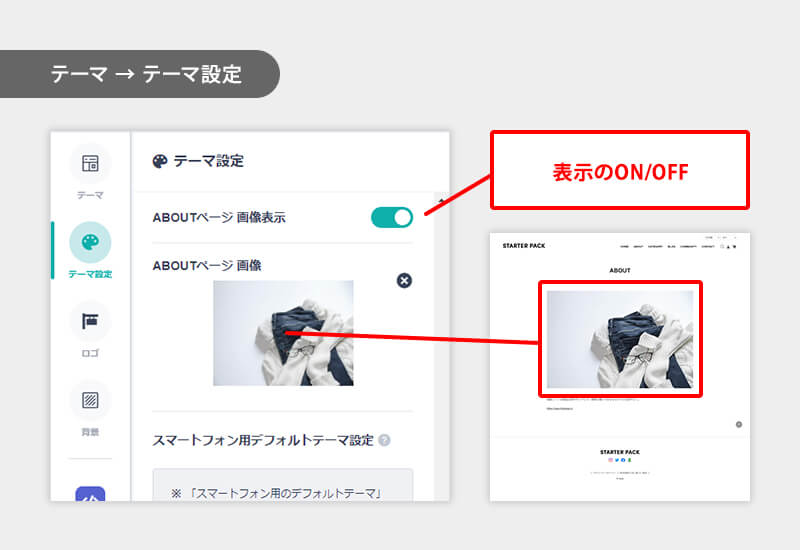
ABOUTページの機能紹介

表示OFF可能
ABOUTページの最初に画像を追加できます。店舗の画像や、イメージ画像など自由にご利用いただけます。
設定方法
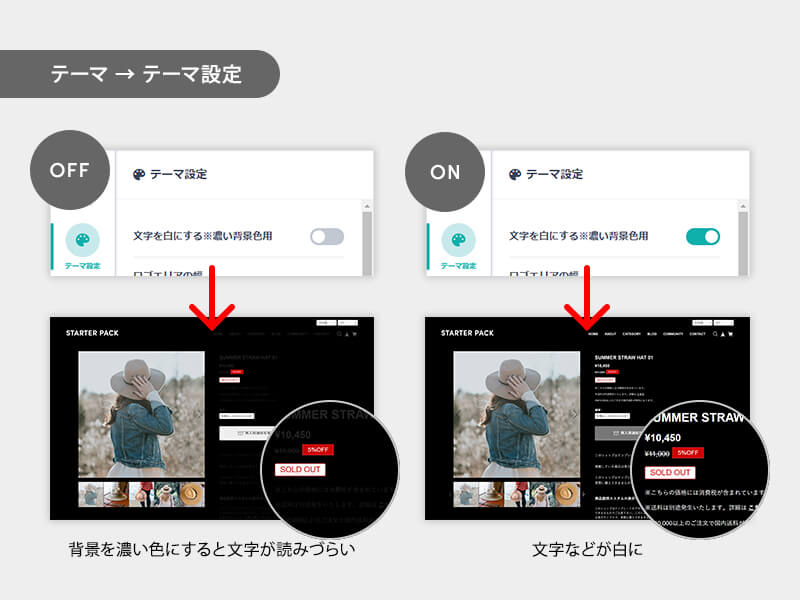
文字を白にする※濃い背景色用

- 文字を白にする※濃い背景色用
- 黒などの濃い色の背景色の時に、見え難くなる文字を白くするなど、濃い背景色に対応した配色に全体を変更する機能です。
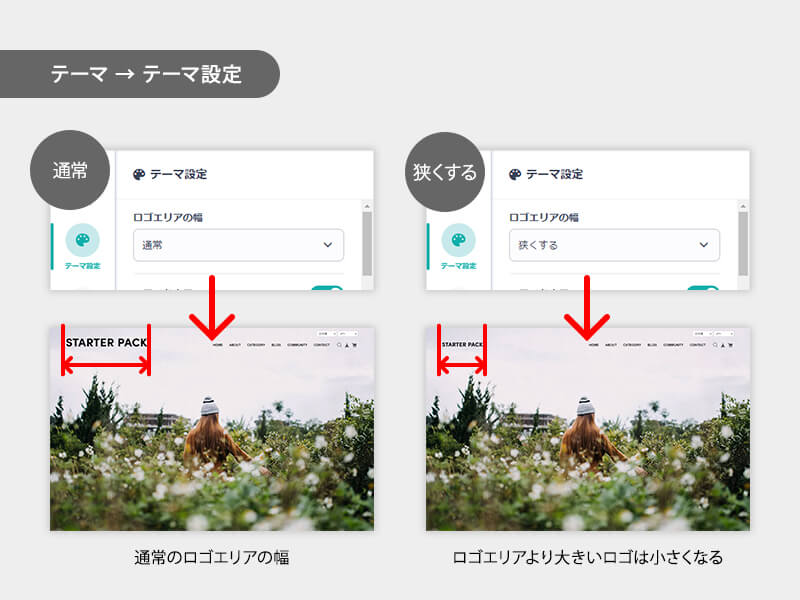
ロゴの幅

- ロゴの幅
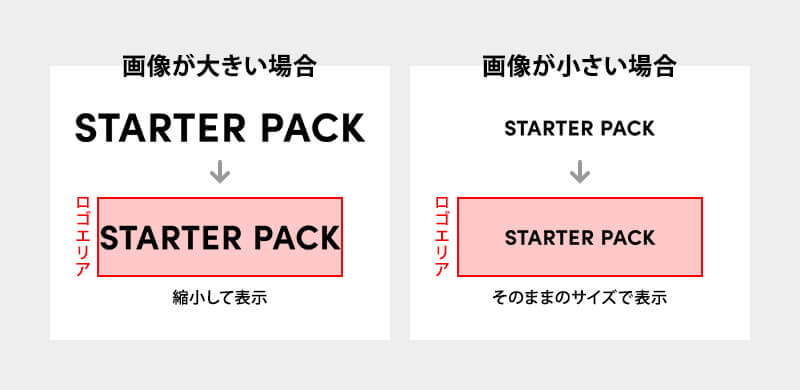
- 「狭くする」を選ぶと、ロゴの表示エリアが狭くなり、それにあわせてロゴ画像の幅が小さくなります。ロゴ画像が大きいと感じる場合はご利用ください。
ロゴ画像の幅が表示エリアより狭い場合、小さくなりません。その場合は、ロゴ画像自体を小さくしてファイルを作成してください。
※微調整したい場合は、画像編集ソフトでのサイズ調整をおすすめします。

トップページ
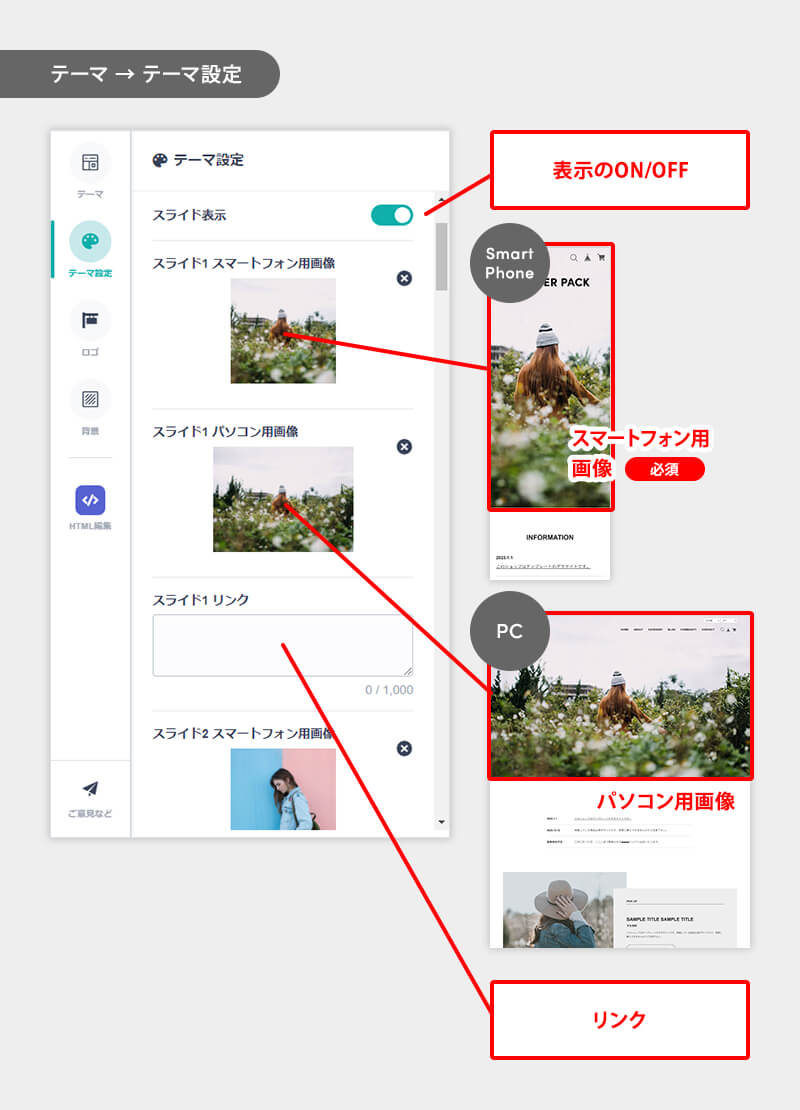
スライド 表示OFF可能

- スライド表示
- 表示/非表示を切り替えられます
- スライドサイズ
- 全画面/比率固定(スマホ4対5、PC2対1)を切り替えられます
- スライド
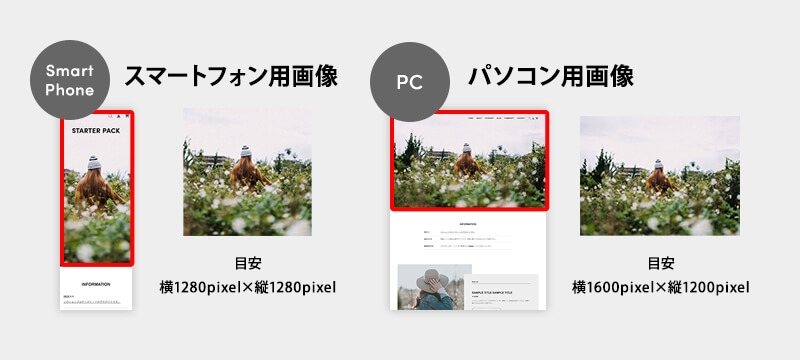
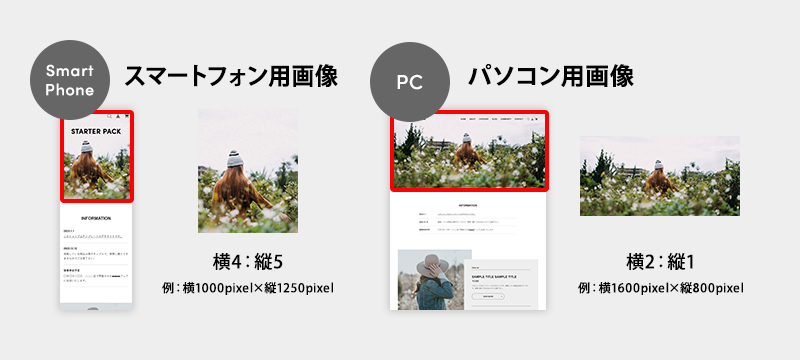
スマートフォン用画像必須 - 【全画面】やや縦長~正方形推奨
【比率固定】横4:縦5 - スライド
パソコン用画像必須 - 【全画面】横長推奨
【比率固定】横2:縦1 - スライド
リンク - 画像にリンクを入れたい場合はここに、「https://easy.thebase.in/」のような「https://」で始まるURLを入れてください。空欄にするとリンクなしになります。
※登録可能な個数の上限は3個です。
スライドサイズ【全画面】

画面いっぱいに表示するために、画像の一部を切り取ります。表示させたい対象物がなるべく中央になるように写真をトリミングすると綺麗に表示することができます。
※スライド1にのみ画像を入れた場合、スライドなしの静止画像になります。
スライドサイズ【比率固定】

スマホ 横4:縦5、PC 横2:縦1の比率の画像をご用意ください。
※スライド1にのみ画像を入れた場合、スライドなしの静止画像になります。
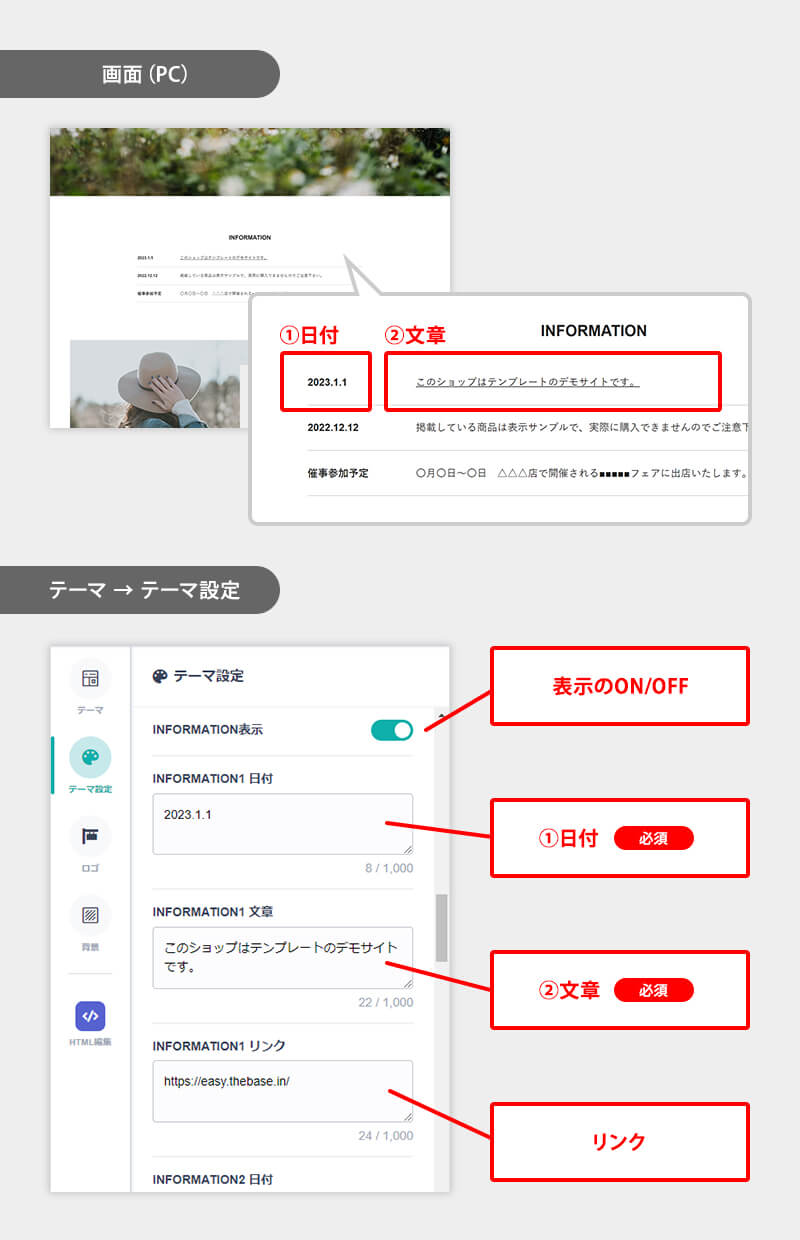
INFORMATION 更新情報、新商品、お知らせetc.(1~3個/表示OFF可能)

- INFORMATION表示
- 表示/非表示を切り替えられます
- INFORMATION
日付必須 - 日付や短めのタイトルを入れてください
- INFORMATION
文章必須 - 文章が入ります。
- INFORMATION
リンク - リンクを入れたい場合はここに、「https://easy.thebase.in/」のような「https://」で始まるURLを入れてください。空欄にするとリンクなしになります。
※登録可能な個数の上限は3個です。
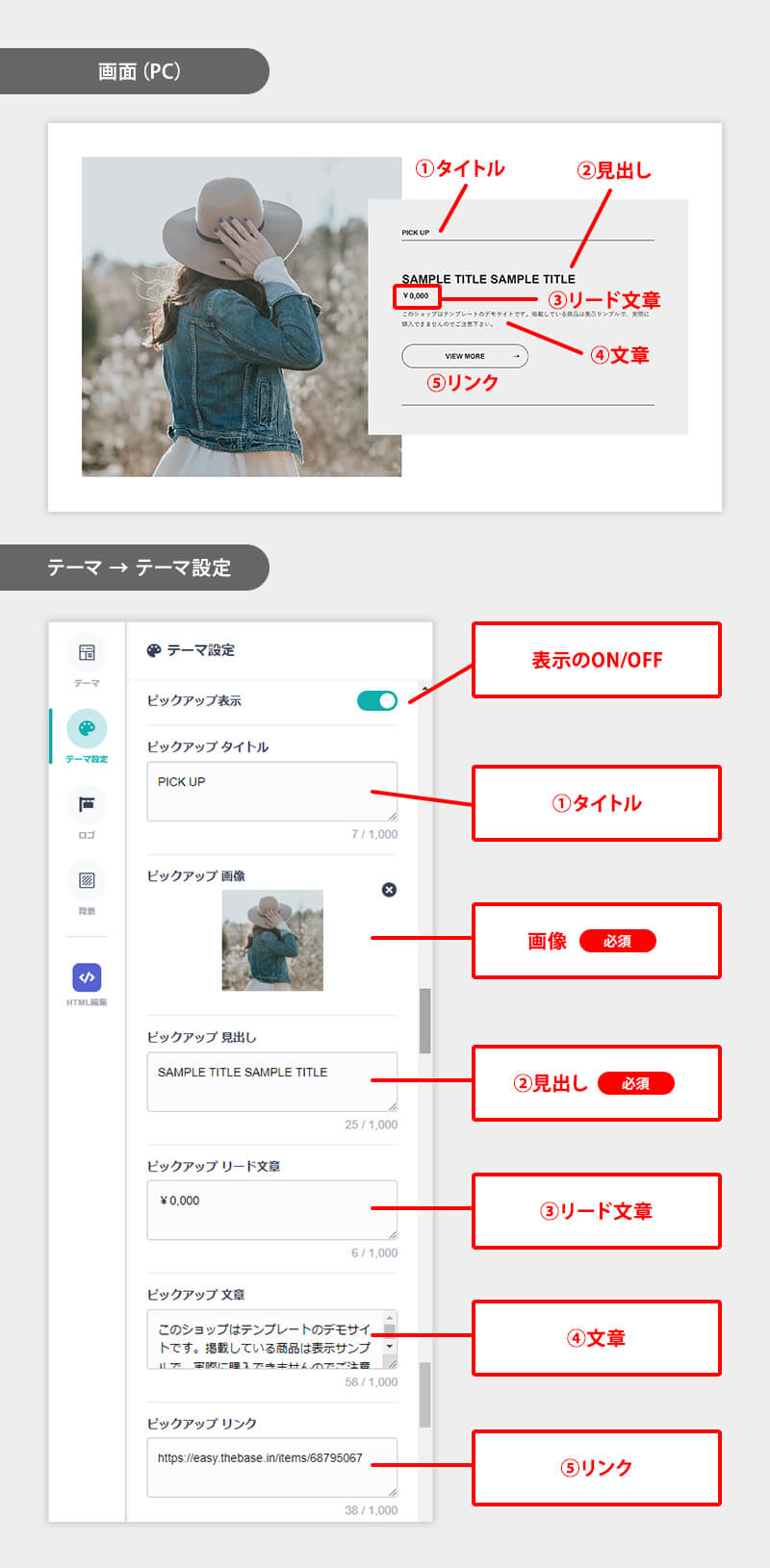
ピックアップ 表示OFF可能

- ピックアップ表示
- 表示/非表示を切り替えられます
- ピックアップ
タイトル - タイトルを「PICK UP」から変更できます
- ピックアップ
画像必須 - 正方形推奨。目安:横960pixel×縦960pixel
- ピックアップ
見出し必須 - 大きな文字です。見出しなどを入れてください。
- ピックアップ
リード文章 - 見出しより小さな文字です。リード文や、値段など、自由にお使いください。空欄OK。
- ピックアップ
文章 - 長めの文章を入れることができます。空欄OK。
- ピックアップ
リンク - リンクを入れたい場合はここに、「https://easy.thebase.in/」のような「https://」で始まるURLを入れてください。空欄にするとボタンが非表示になります。
※登録可能な個数の上限は1個です。
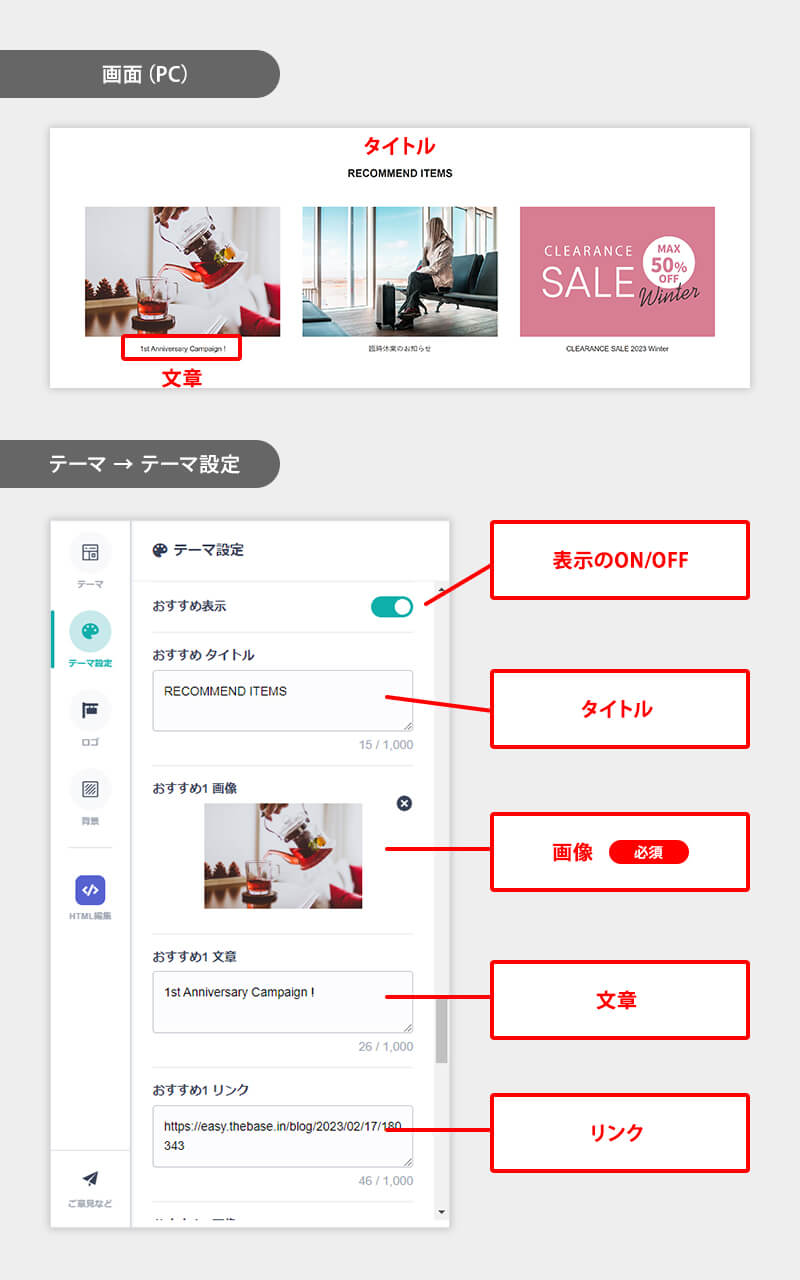
おすすめ 表示OFF可能

- おすすめ表示
- 表示/非表示を切り替えられます
- おすすめ
タイトル - タイトルを「RECOMMEND ITEMS」から変更できます
- おすすめ
画像必須 - 横長(横3:縦2)推奨。目安:横720pixel×縦480pixel
- おすすめ
文章 - 文章を入れることができます。空欄OK。
- おすすめ
リンク - 画像にリンクを入れたい場合はここに、「https://easy.thebase.in/」のような「https://」で始まるURLを入れてください。空欄にするとリンクなしになります。
※登録可能な個数の上限は3個です。
商品画像エリアの背景を透明にする

- 商品画像エリアの背景を透明にする
- ON :背景が透明な商品画像を利用する場合、ONにしてください。
注:ONにすると、マウスオーバー時の商品画像の色変化がなくなります。ご了承ください。
商品一覧の追加ロードをボタンクリックにする

- 商品一覧の追加ロードをボタンクリックにする
- 商品一覧の24商品以上の商品の表示を
OFF:画面一番下に来た時に自動で表示します
ON :「VIEW MORE」ボタンを押すと表示します
ABOUTページ

- ABOUTページ 画像表示
- 表示/非表示を切り替えられます
- ABOUTページ 画像
- 横長推奨。目安:横900pixel
※登録可能な個数の上限は1個です。
FAQ
トップページに表示させる商品やカテゴリーの選択方法は?
トップページに表示される「スライド」「INFORMATION」「ピックアップ」「おすすめ」は、ショップに登録している商品やカテゴリーと連動していません。トップページに表示したい画像・文章を作成し、リンクにURLを入力してください。
「リンク」に何を入れる?
「リンク」には、リンクさせたいページを、実際に表示されるショップで表示して、URLをコピー&ペーストしてください。
購入前にテーマ設定を確認したい
テーマの説明ページの「購入する」ボタンの上にある「プレビュー」を押した後、「テーマ設定」を押すことで確認できます。
〇〇が表示されない
「必須」と記載されている箇所を設定してください。特に画像が必要なものの大部分は、画像を設定しなければ表示しないように設定されています。
スライドが表示されない
スマートフォン用画像を設定してください。パソコン用画像のみ設定では表示しません。
INFORMATIONが表示されない
【1】テーマ設定で、「ON」に変更したあと、「保存」ボタンを押してください。保存しないと「ON」に変更されません。
【2】「INFORMATION1 文章」「INFORMATION2 文章」「INFORMATION3 文章」の欄に何も入っていない場合、それぞれの行が表示されないようになっています。表示させたい行の「文章」に入力をお願いします。
在庫を表示したい
申し訳ございませんが、在庫がない場合以外の在庫表示(「残り〇個」「残りわずか」など)は対応しておりません。
対応APP
- 送料詳細設定
- カテゴリ管理
- デジタルコンテンツ販売
- 英語・外貨対応
- メールマガジン
- 年齢制限
- Blog
- ラベル
- BASEロゴ非表示
- 商品検索
- 定期便
- レビュー
- セール
- メッセージ
- 販売期間設定
- 予約販売
- 抽選販売
- 商品説明カスタム
- 商品オプション
- コミュニティ
- テイクアウト
- 再入荷自動通知
- お知らせバナー
- メンバーシップ
※その他、テーマに影響されないApp(送料無料設定、HTML編集など)も利用可能です。詳しくは、BASEのテーマ紹介のページの【対応Apps(拡張機能)】でご確認ください。
対応していないApps
- ページ追加
- 海外販売代行
※「オフィシャルテーマのみ利用可能」といった注意書きが記載されているAppsは利用できません。
上記Appsで「オフィシャルテーマのみ利用可能」と記載しているのを確認していますが、すべてのAppsの確認はできていません。必ずAppsの注意書きをご確認ください。
更新情報
2025年3月:
・「文字を白にする※濃い背景色用」でカートバッジが白くなってしまう問題を修正しました
・コード間違いを修正しました
2025年2月:
・「カートバッジ表示機能」に対応しました
2024年12月:
・「商品一覧の追加ロードをボタンクリックにする」を追加しました
2024年11月:
・Pay ID あと払いウィジェットに対応しました
2024年7月:
・iOS16.2以下で表示が崩れる問題を修正しました
・Xのアイコンが、濃い背景色で見えづらくなる為、「文字を白にする※濃い背景色用」で変わるよう変更しました
2024年3月:
・「コミュニティ App」のコミュニティページで、「商品画像エリアの背景を透明にする」が反映されるように変更しました
・「メンバーシップ App」のガイドページ・マイページ・ポイント履歴ページで、濃い背景色で見えづらくなる部分を「文字を白にする※濃い背景色用」で変わるように変更しました
2024年1月:
・「メンバーシップ App」のマイページの「編集する」の文字の色が、濃い背景色で見えづらくなる為、「文字を白にする※濃い背景色用」で変わるよう変更しました
2023年12月:
・「文字を白にする※濃い背景色用」利用時、年齢制限Appの注意書きと、カートに入れるボタンが同系色で目立たないのを修正しました
・カテゴリーApp利用時、カテゴリーの登録がない状態で、パソコン表示で白い四角が表示されるのを修正しました
2023年11月:
・透明な商品画像に対応する為、「商品画像エリアの背景を透明にする」を追加しました
・「文字を白にする※濃い背景色用」利用時、メンバーシップ Appを非公開にした場合、一部文字が見えにくくなる部分を修正しました
2023年10月:
・トップページのスライドで、固定の比率(スマホ 横4:縦5、PC 横2:縦1)で画像が表示されるタイプを選択できるようにしました
・576px~991pxの画面で表示される画像を、スマホ用画像に変更しました
2023年8月:
メンバーシップ Appに対応しました