
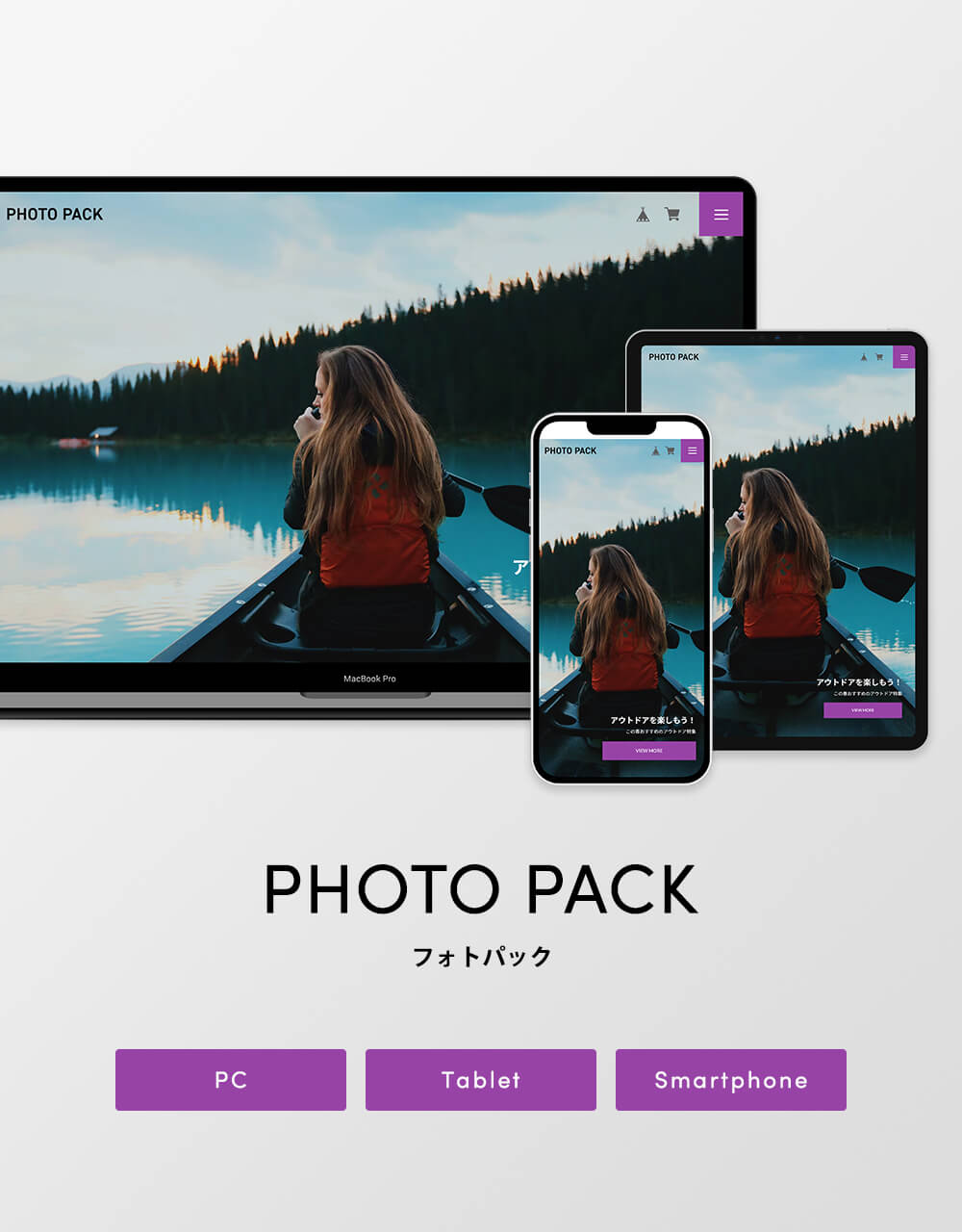
BASE用テーマ【フォトパック ( Photo Pack )】を紹介いたします。
ビジュアルでの訴求を重視したショップにおすすめのテーマです。
このテーマを使用したデモショップ
おすすめのショップ
アパレル・小物・フードなど、さまざまなジャンルで利用いただけます。
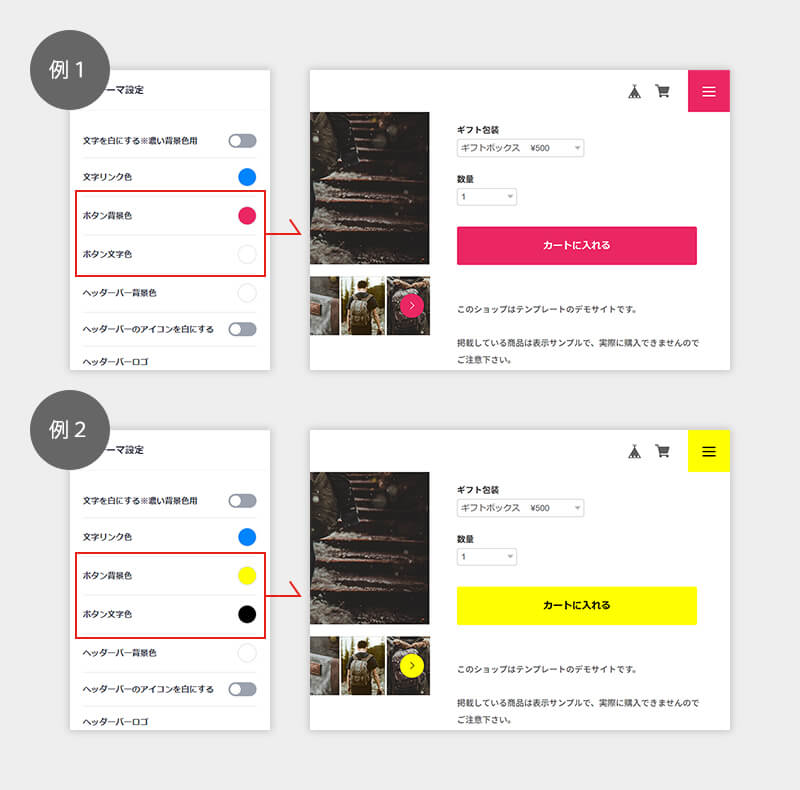
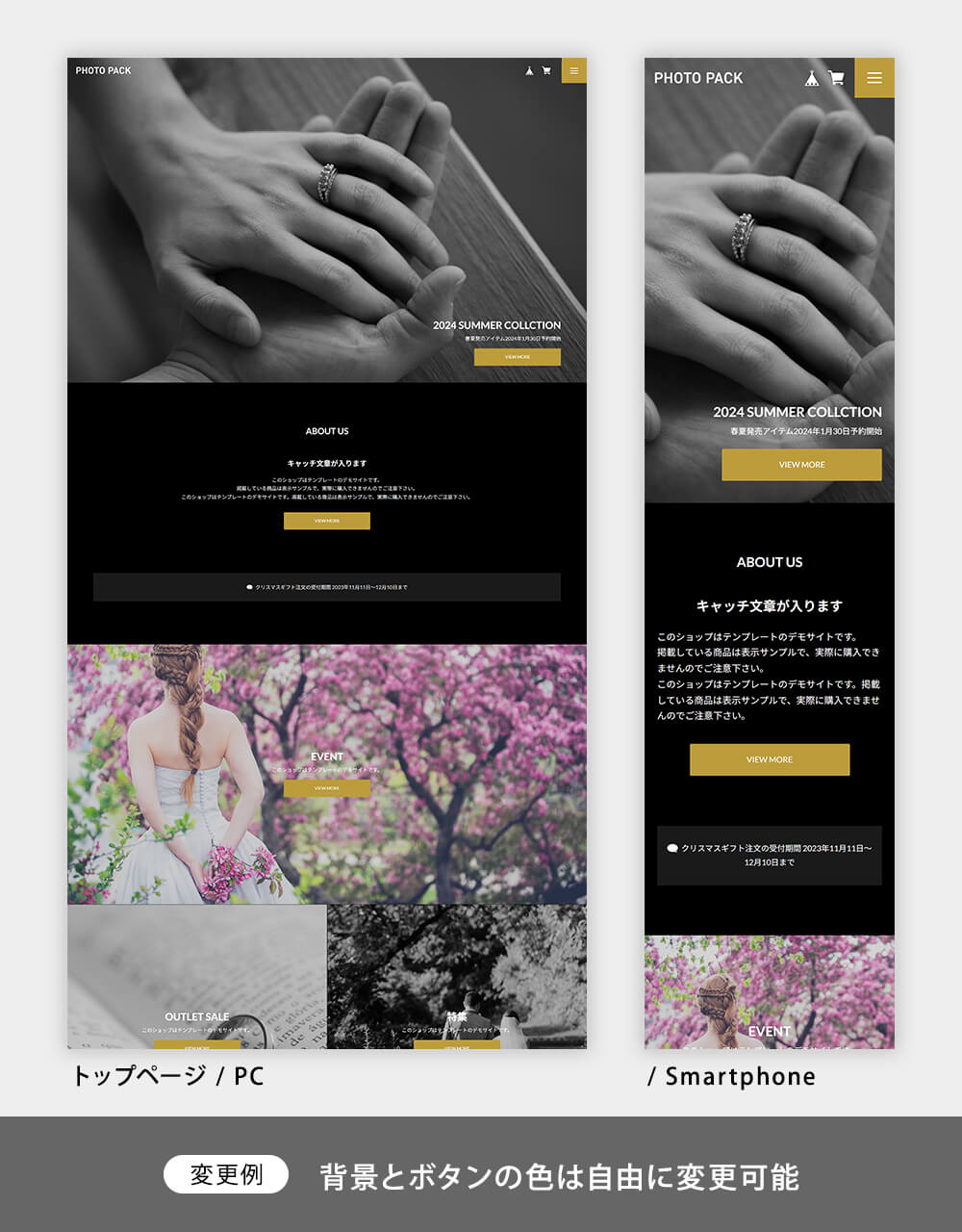
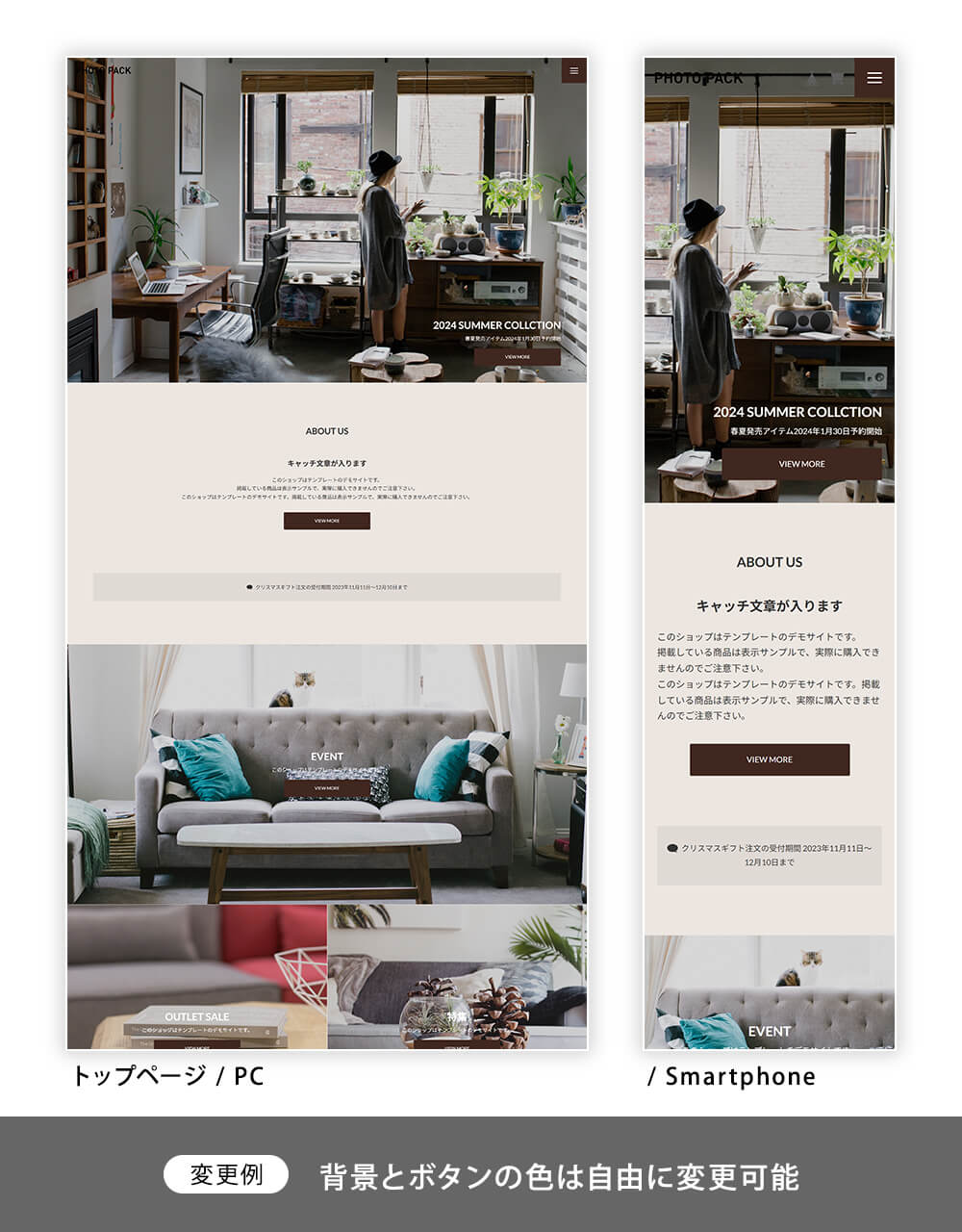
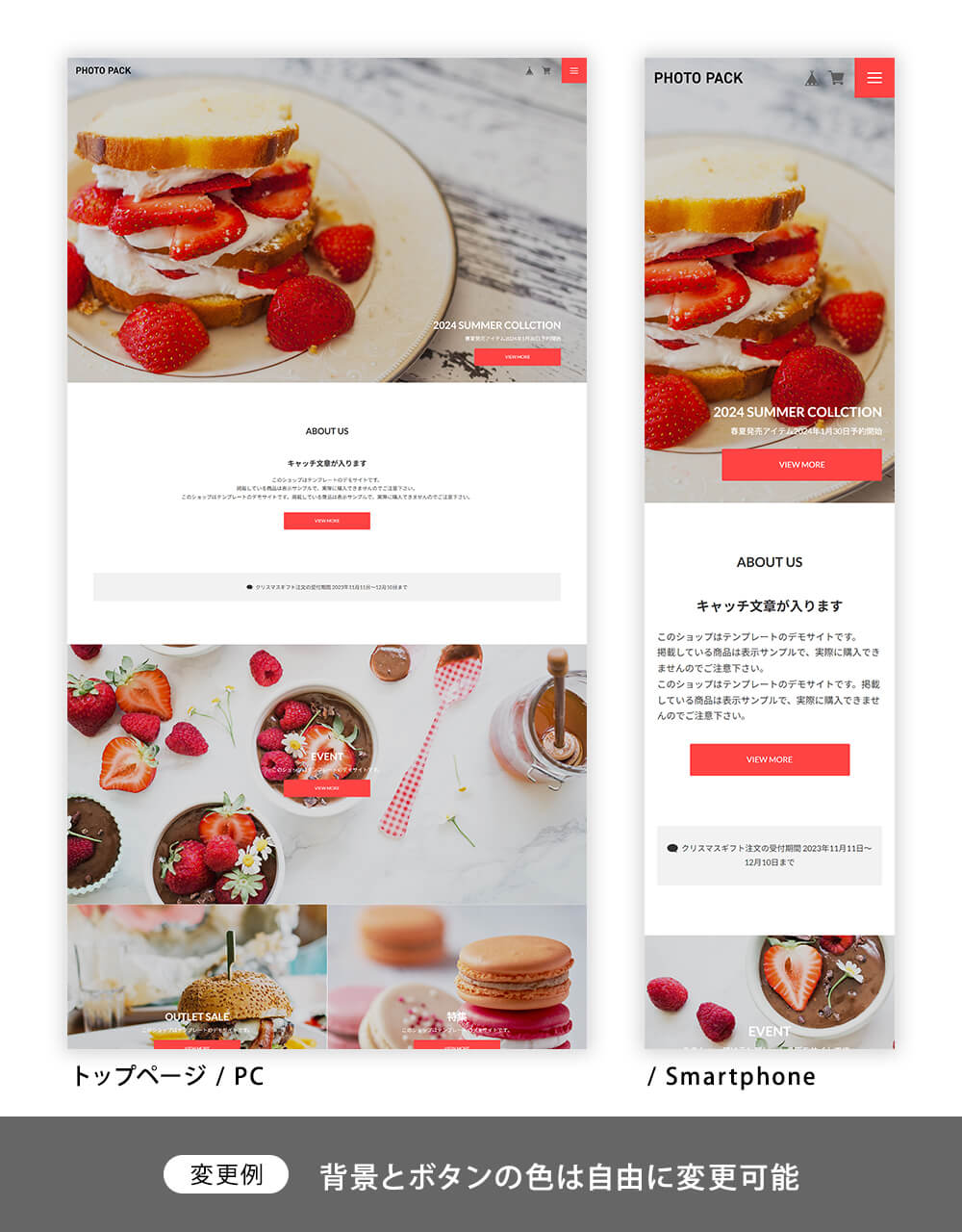
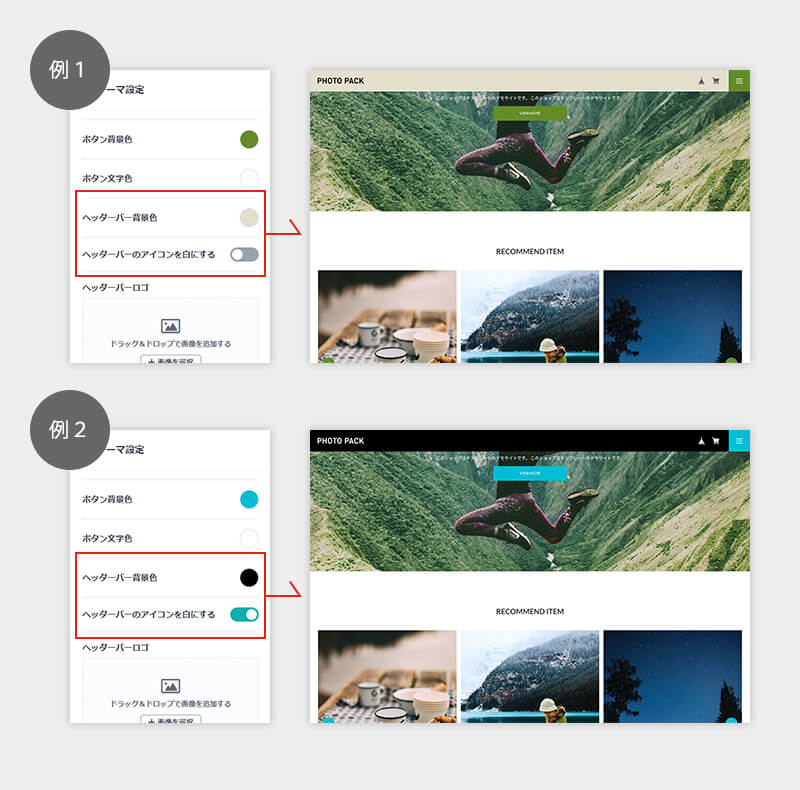
BASEの基本機能である背景色の変更と、【フォトパック ( Photo Pack )】のヘッダーバー・ボタンカラーの組み合わせで、いろいろなイメージになります。
基本のスタイル


変更例



機能紹介
ショップのイメージに合わせて変更
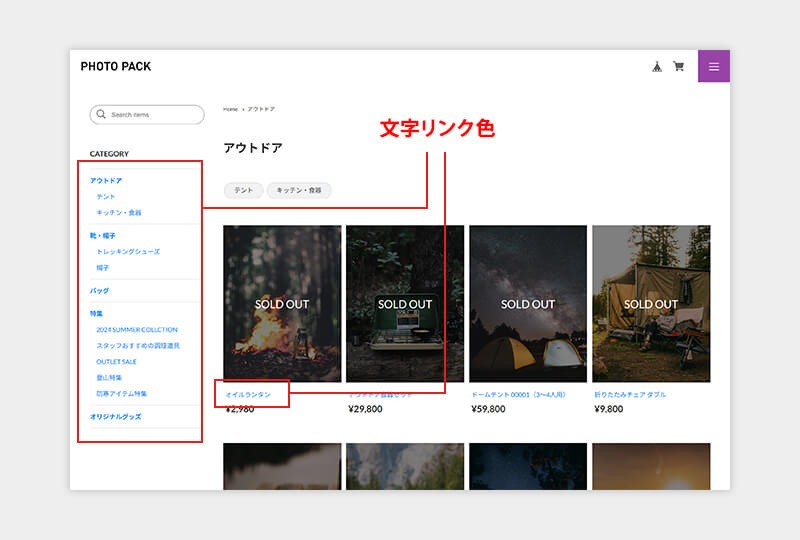
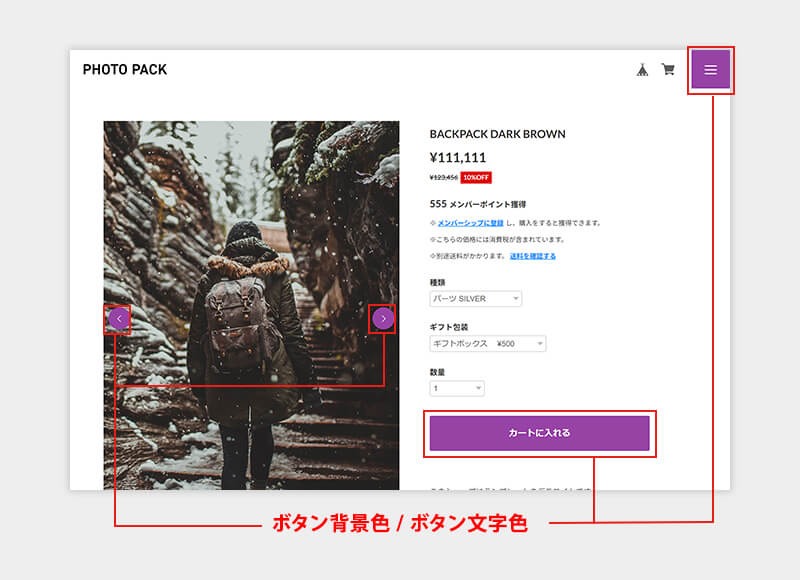
「背景色」「ヘッダーバーの色」「ボタンの色」などを変更することができます。変更可能な箇所について詳しくは「設定方法」をご確認ください。
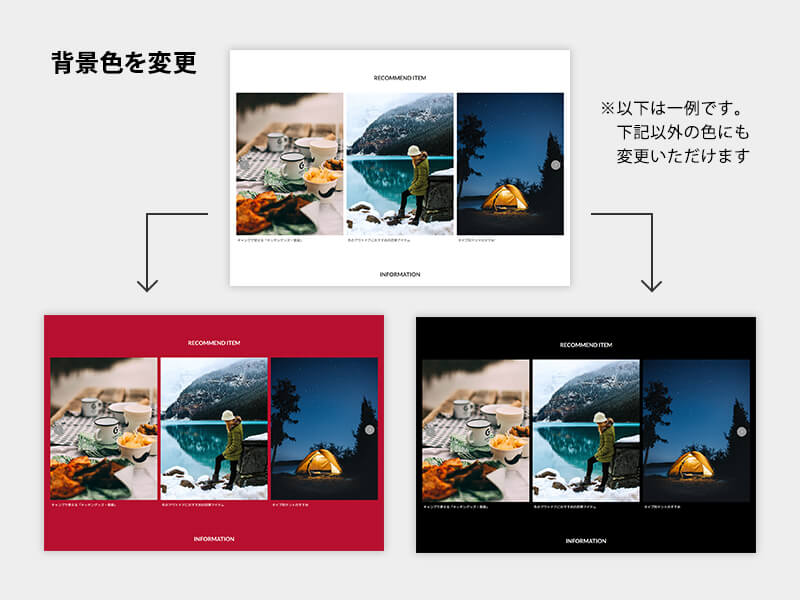
背景色を変更する

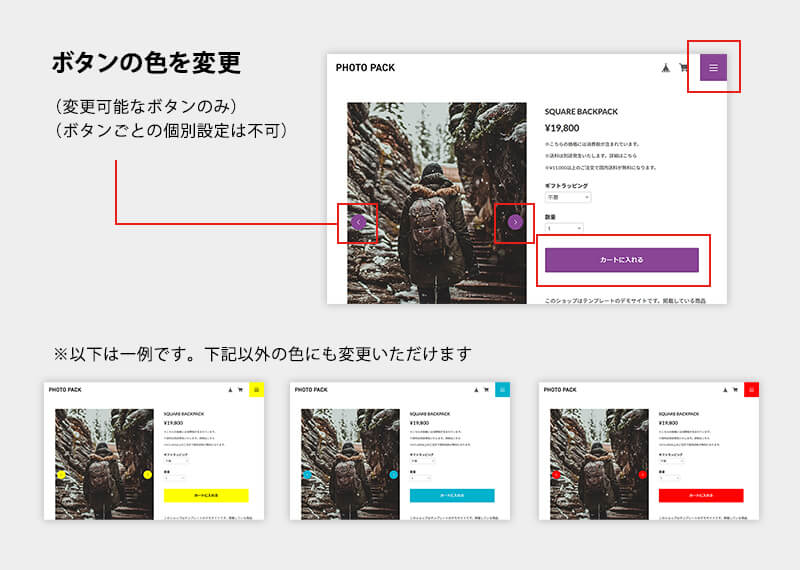
ボタンの色を変更する

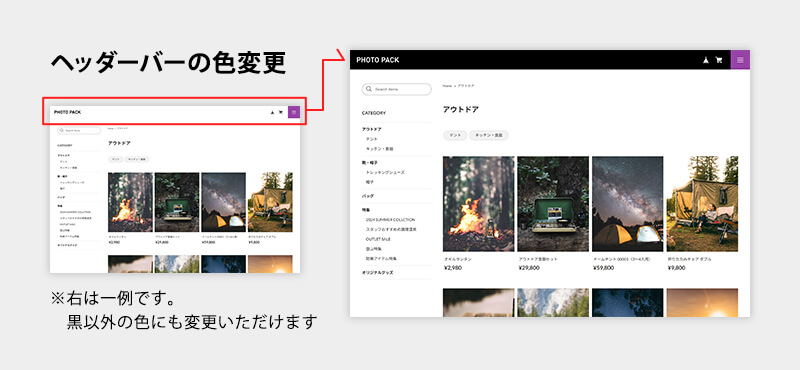
ヘッダーバーの色を変更する

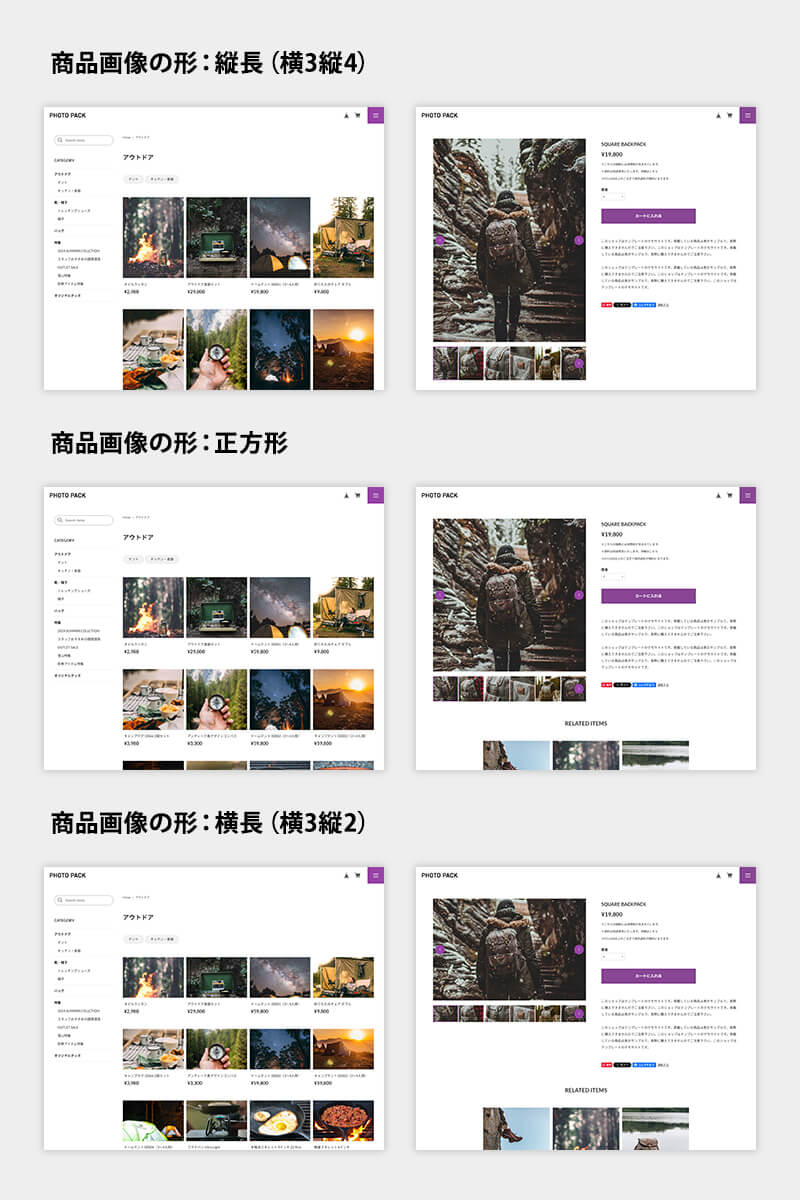
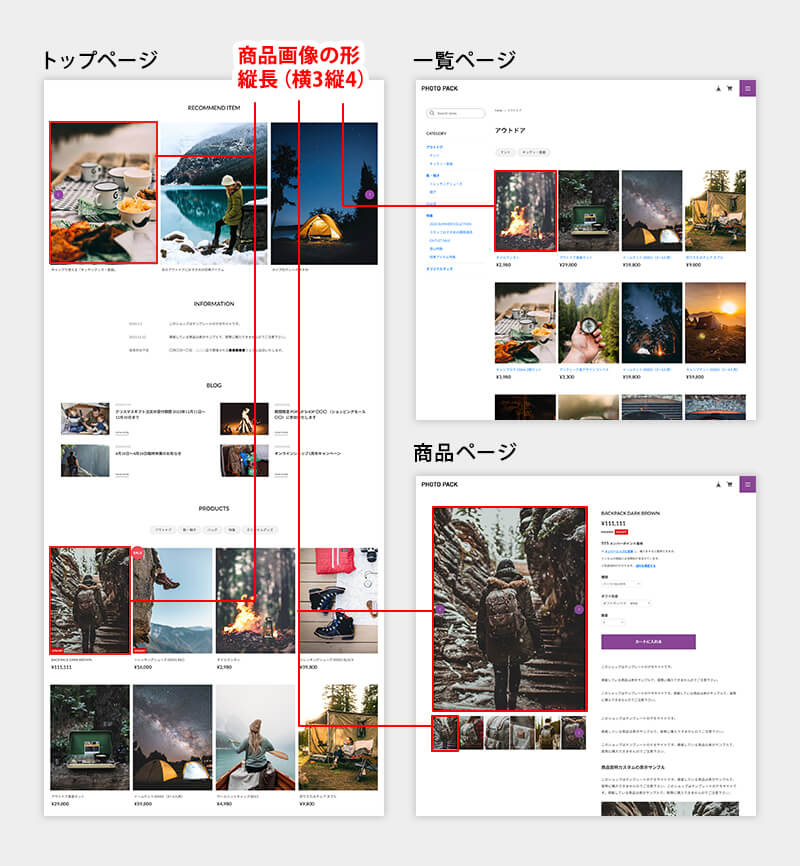
商品画像の形は縦長・正方形・横長の3種類
トップページや一覧ページで表示される商品画像の形は、「縦長(横3縦4)」「正方形」「横長(横3縦2)」の3種類からお選びください。

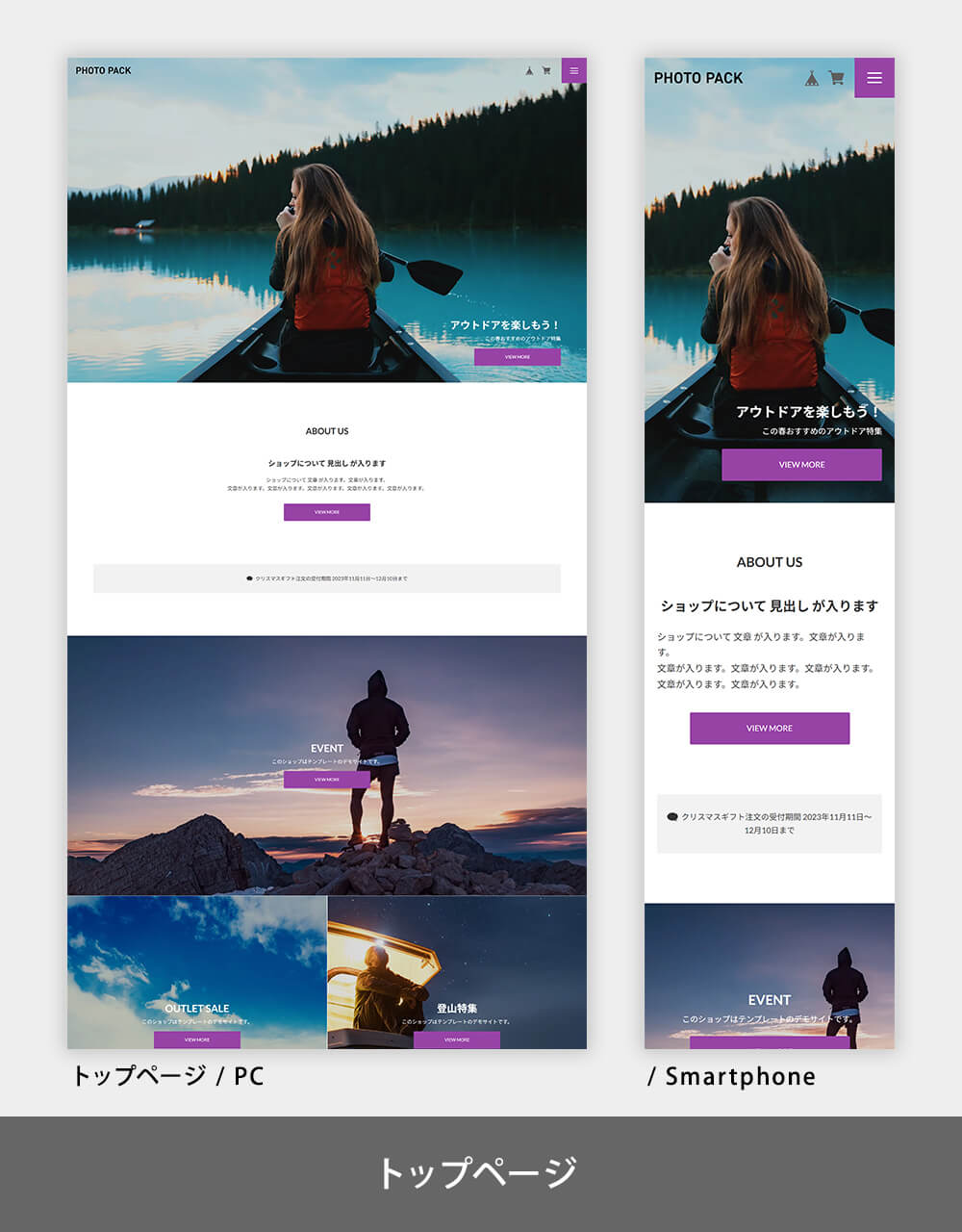
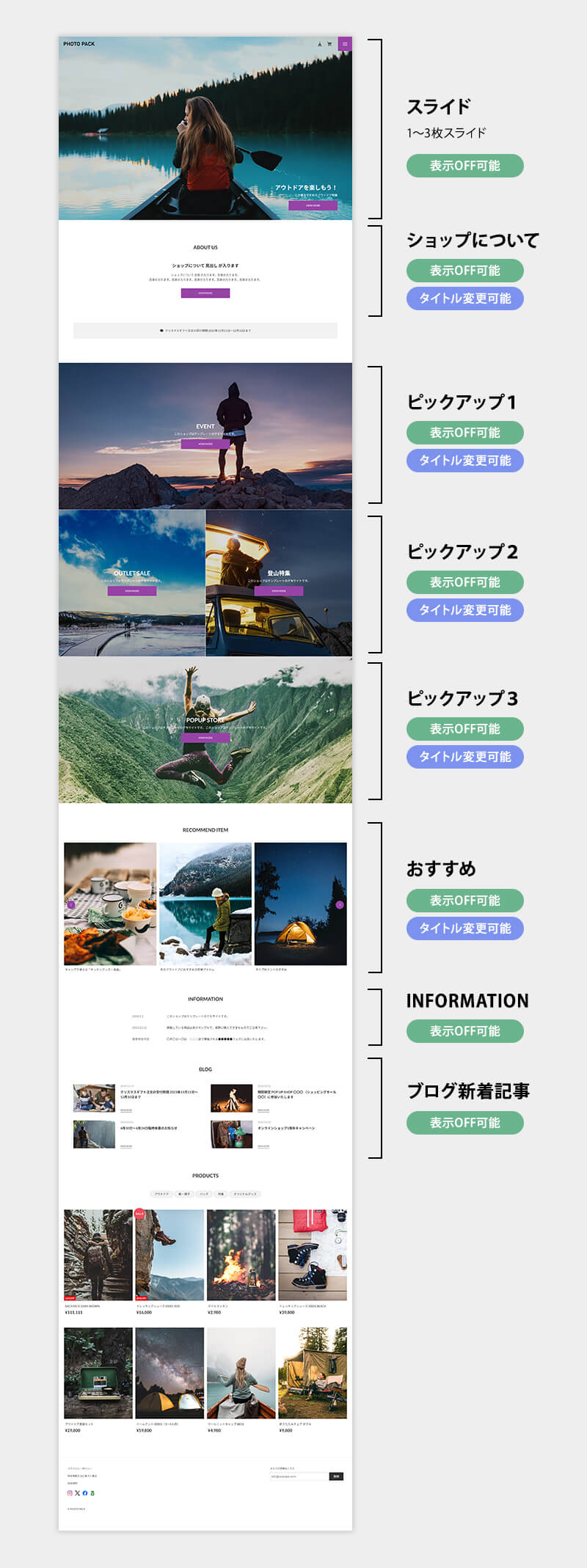
トップページの機能

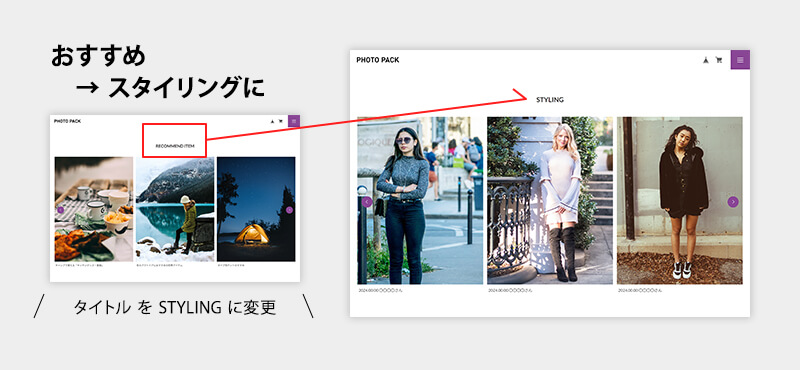
POINT1 タイトルを変更して好きなコンテンツを掲載
「ショップについて」「ピックアップ」「おすすめ」項目は、タイトルを自分で設定することができます。
例:「おすすめ」のタイトルをSTYLINGにしてコーディネート例に

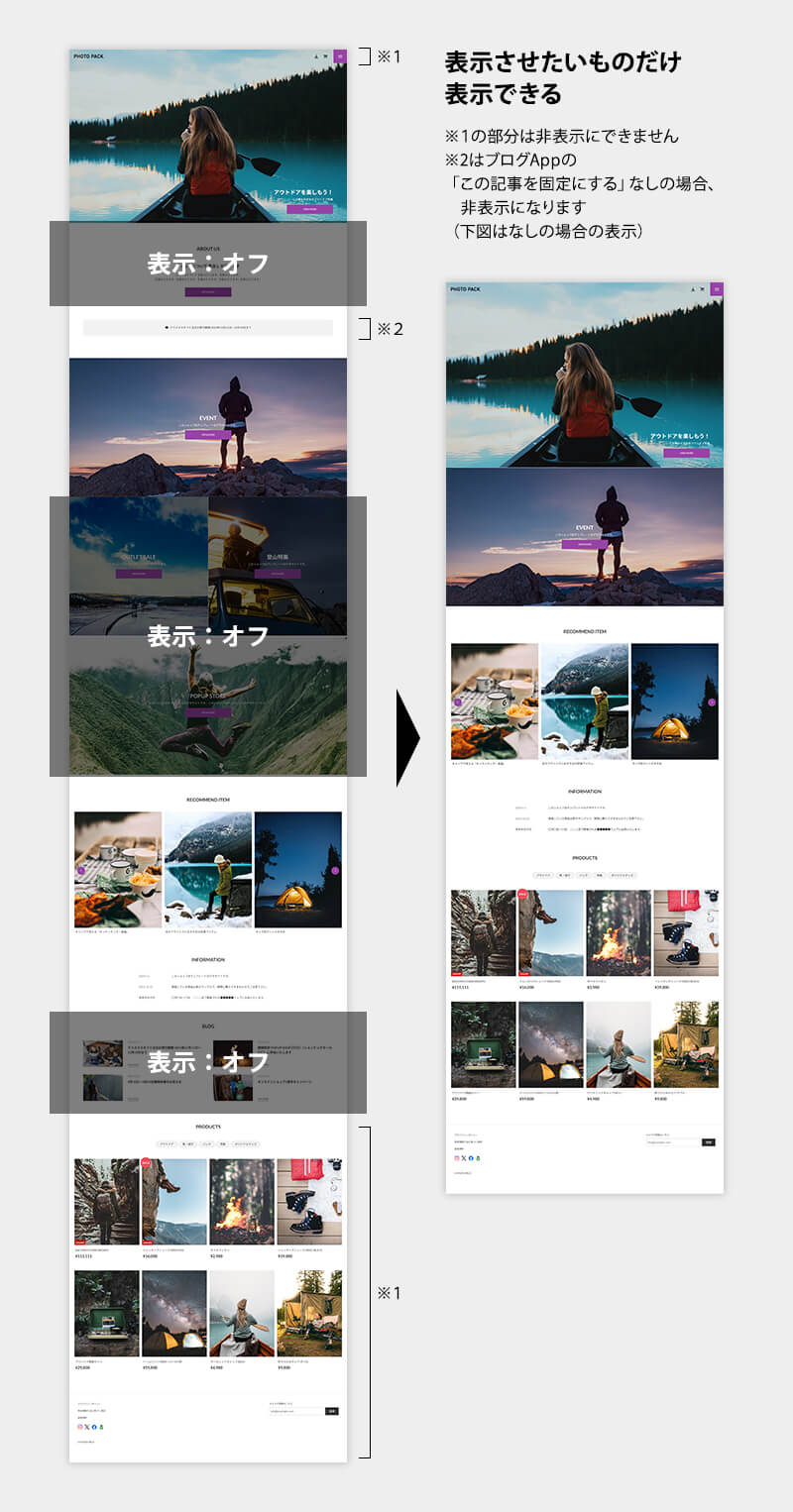
POINT2 必要なものだけ表示
各項目は表示ONOFFが可能です。ショップに必要なものだけ表示することができます。

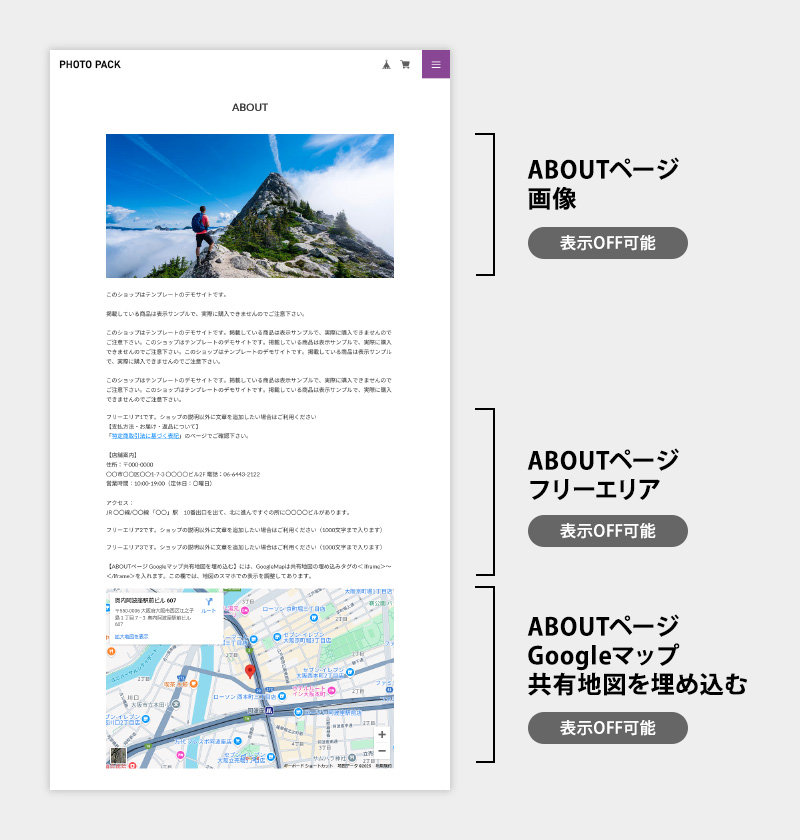
ABOUTページの機能

設定方法
設定箇所

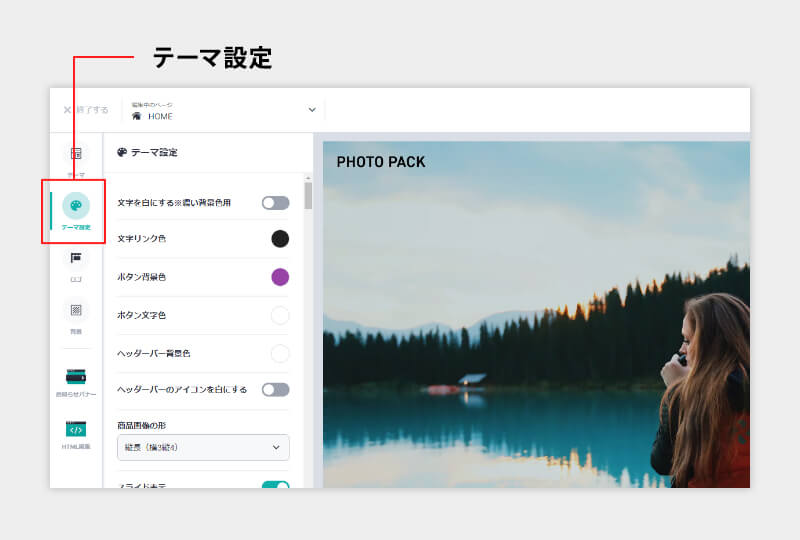
テーマの設定は、上部バーの「デザイン」を押した後に表示される画面で、「テーマ設定」を押すと、各設定項目が表示されます。
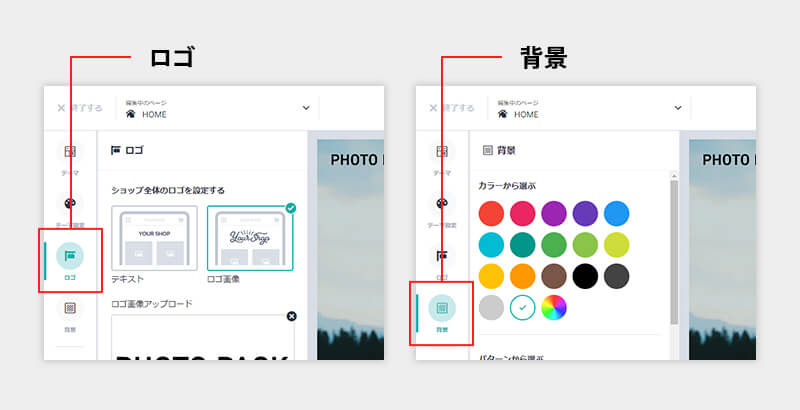
ロゴ・背景色を変更する場合
「テーマ設定」ではなく、それぞれ「ロゴ」「背景」で変更します。

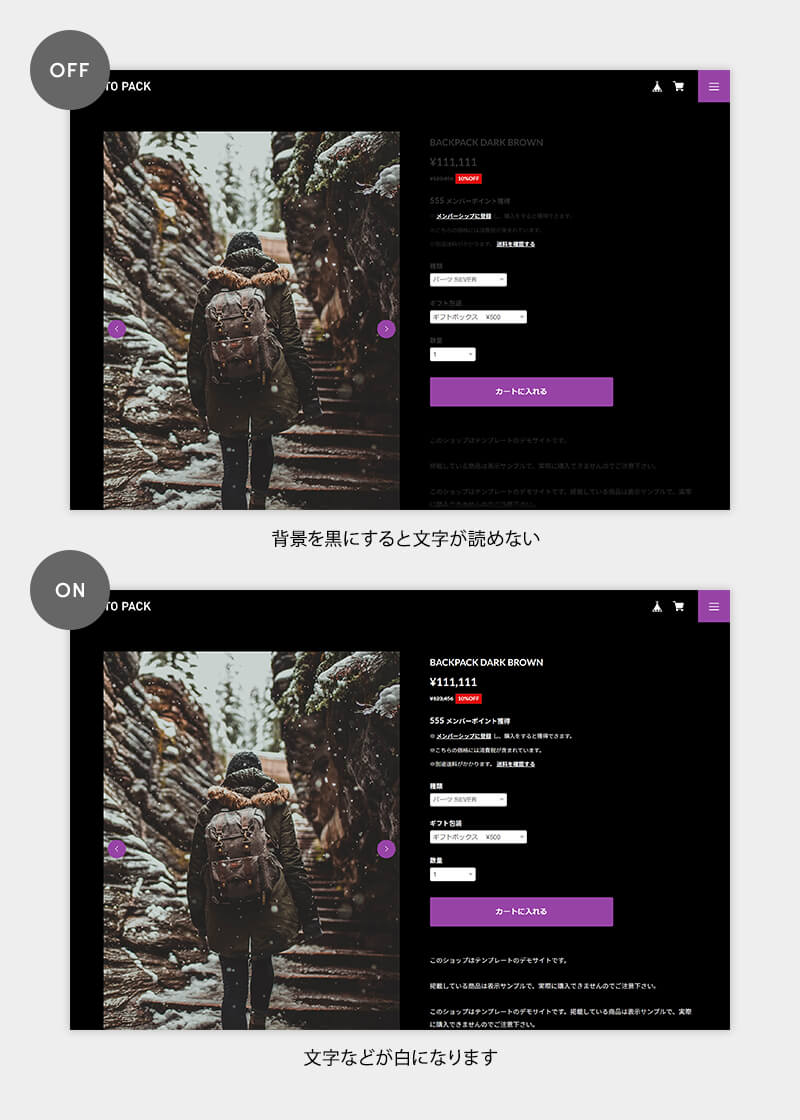
文字を白にする※濃い背景色用

- 文字を白にする※濃い背景色用
- 【ON】黒などの濃い色の背景色の時に、見え難くなる文字を白くするなど、濃い背景色に対応した配色に全体を変更します
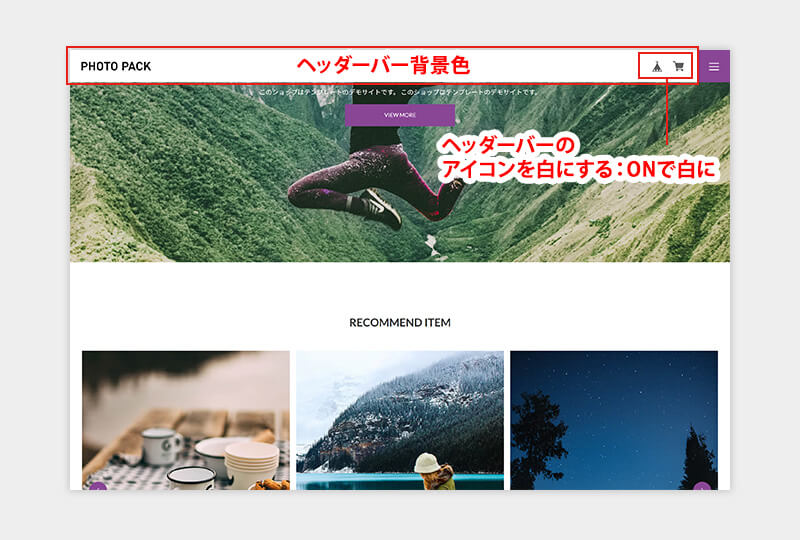
ヘッダーバーの色の変更

- ヘッダーバー背景色
- 【色選択】ヘッダーバーの色を変更します
- ヘッダーバーのアイコンを白にする
- BASEロゴ・カートアイコンを白にします。ヘッダーバーを濃い色にして見え難くなった場合にご利用ください
ヘッダーバーの色の変更例

商品画像の形

- 商品画像の形
- トップページ(おすすめ/商品一覧)・一覧ページ・商品ページで表示される商品画像の形を「縦長(横3縦4)」「正方形」「横長(横3縦2)」の3種類から選択。
※トップページ(おすすめ/商品一覧)・一覧ページでは、選択した形に画像がトリミングされて表示されます
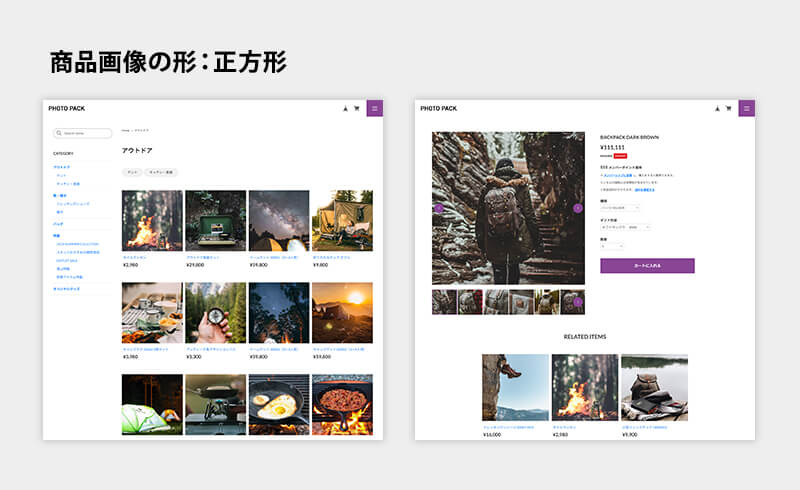
正方形の表示例

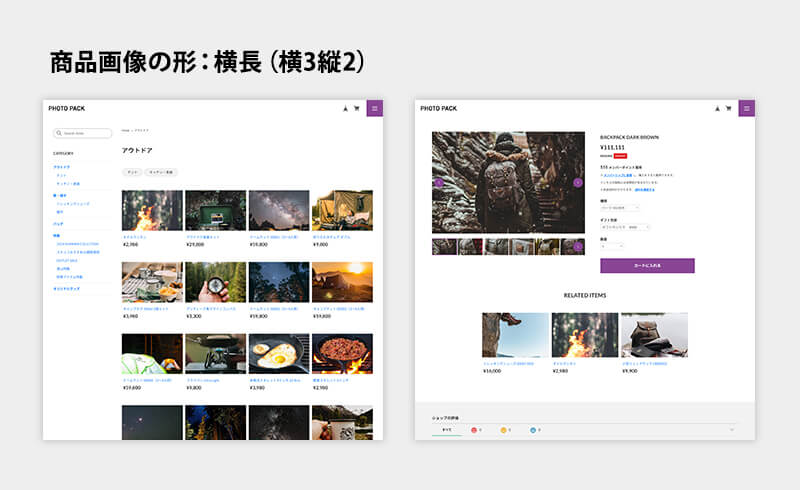
横長(横3縦2)の表示例

トップページ
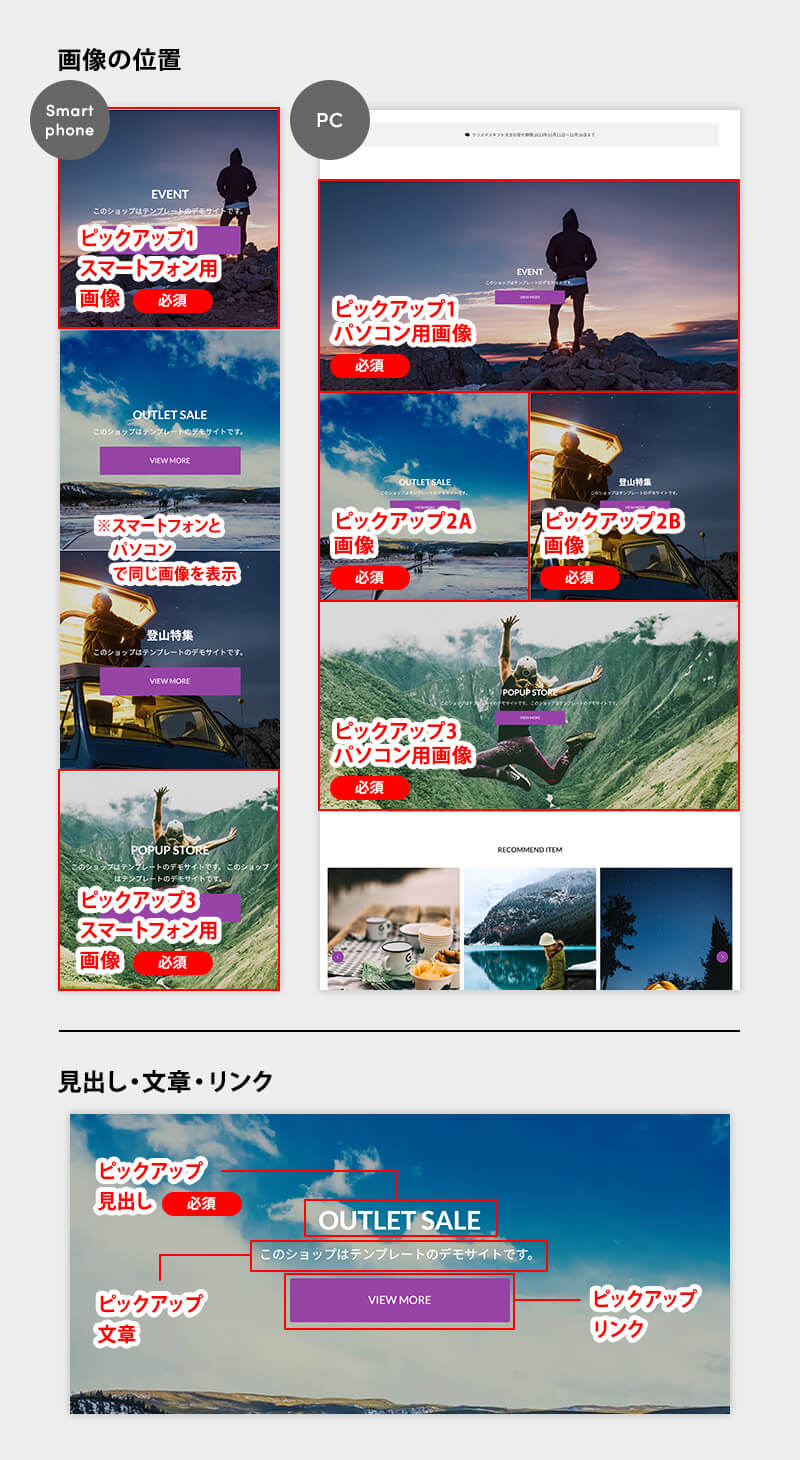
スライド(1~3個)表示OFF可能

- スライド表示
- 表示/非表示を切り替え
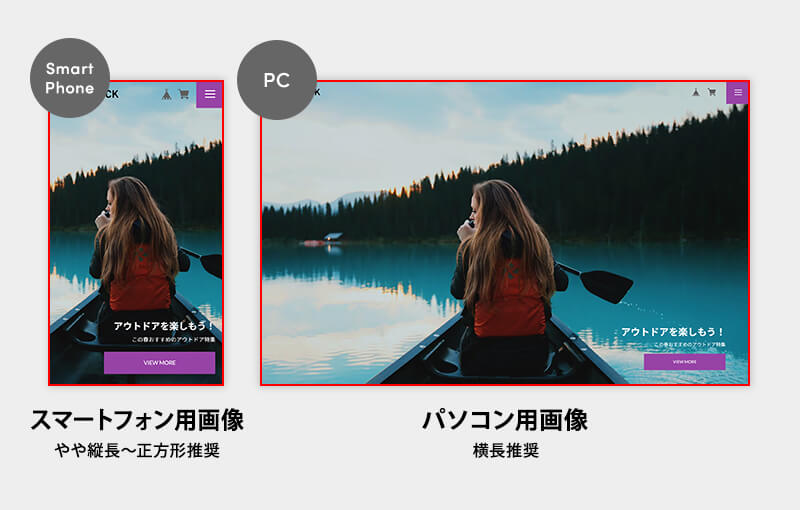
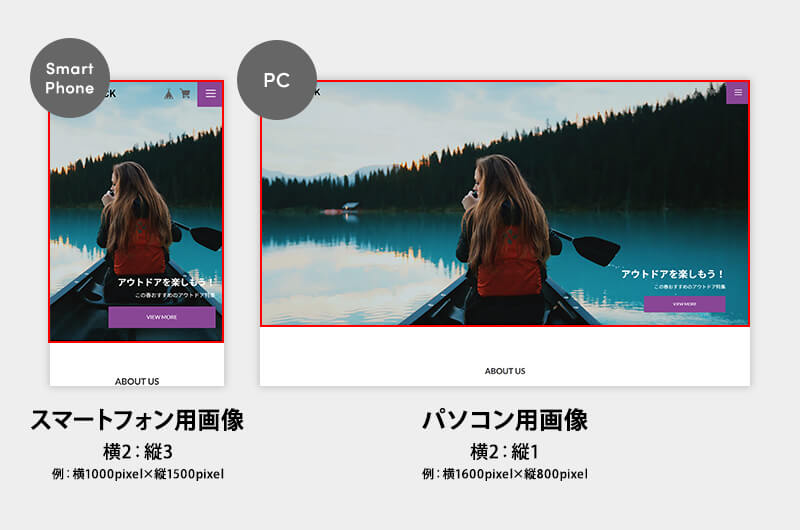
- スライドサイズ
- 全画面/比率固定(スマホ2対3、PC2対1)を切り替えられます
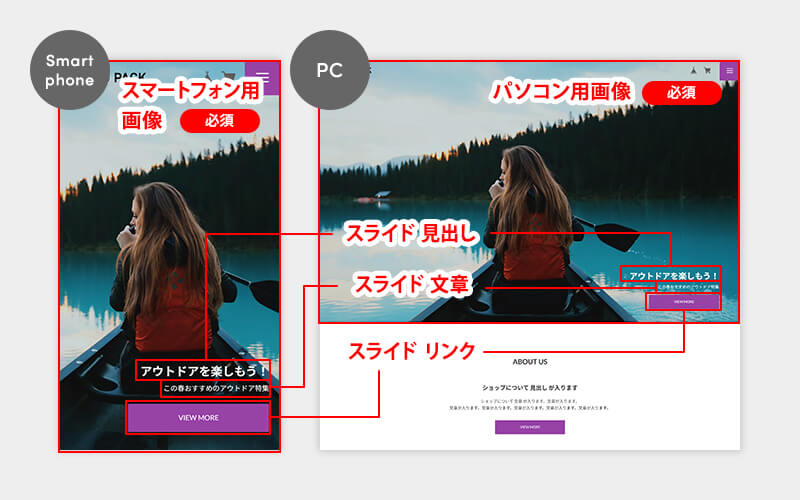
- スライド
スマートフォン用画像必須 - 【全画面】やや縦長~正方形推奨
【比率固定】横2:縦3 - スライド
パソコン用画像必須 - 【全画面】横長推奨
【比率固定】横2:縦1 - スライド 見出し
- ~20文字くらい推奨
- スライド 文章
- ~30文字くらい推奨
- スライド
リンク - 画像にリンクを入れたい場合はここに、「https://photopack.base.ec/」のような「https://」で始まるURLを入れてください。空欄にするとリンクなしになります。
※画像1枚のみ設定すると、スライドせず、静止画像になります
※登録可能な個数の上限は3個です。
スライドサイズ【全画面】

画面いっぱいに表示するために、画像の一部を切り取ります。表示させたい対象物がなるべく中央になるように写真をトリミングすると綺麗に表示することができます。
※スライド1にのみ画像を入れた場合、スライドなしの静止画像になります。
スライドサイズ【比率固定】

スマホ 横2:縦3、PC 横2:縦1の比率の画像をご用意ください。
※スライド1にのみ画像を入れた場合、スライドなしの静止画像になります。
ショップについて 表示OFF可能

- ショップについて表示
- 表示/非表示を切り替え
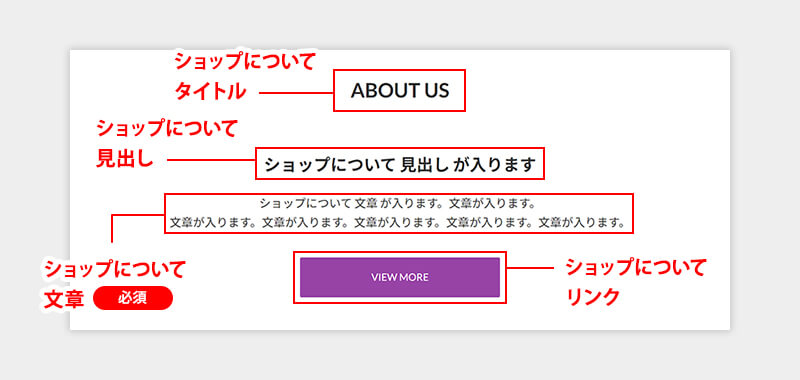
- ショップについて
タイトル - タイトルを「ABOUT US」から変更できます
- ショップについて
見出し - 大きな文字です。見出しなどを入れてください。
- ショップについて
文章必須 - 長めの文章を入れることができます。空欄OK。
- ショップについて
リンク - リンクを入れたい場合はここに、「https://photopack.base.ec/」のような「https://」で始まるURLを入れてください。空欄にするとボタンが非表示になります。
※登録可能な個数の上限は1個です。
ピックアップ表示OFF可能

- ピックアップ表示
- 表示/非表示を切り替え
- ピックアップ
画像必須 - ピックアップ1・ピックアップ3:スマートフォン用画像…正方形推奨、パソコン用画像…横長推奨
ピックアップ2A・ピックアップ2B:正方形推奨 - ピックアップ
見出し必須 - 大きな文字です。見出しなどを入れてください。
- ピックアップ
文章 - 長めの文章を入れることができます。空欄OK。
- ピックアップ
リンク - 画像にリンクを入れたい場合はここに、「https://photopack.base.ec/」のような「https://」で始まるURLを入れてください。空欄にするとリンクなしになります。
※登録可能な個数の上限はピックアップ1・2A・2B・3それぞれ1個です。
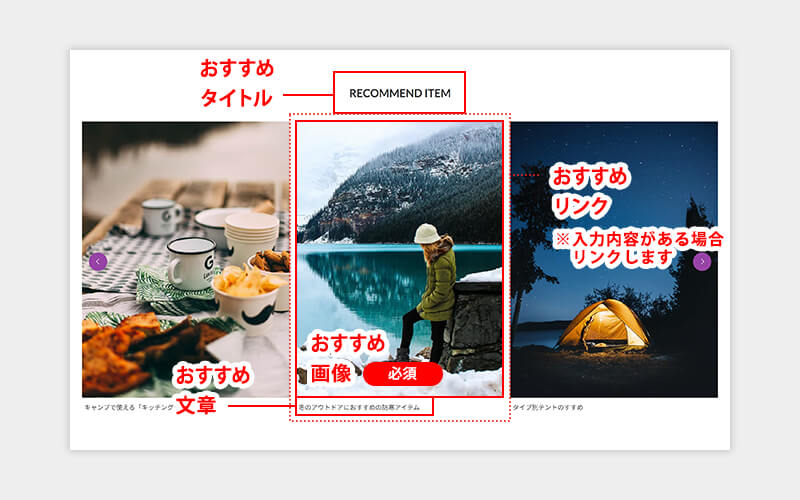
おすすめ(3~10個)表示OFF可能

- おすすめ表示
- 表示/非表示を切り替え
- おすすめ
タイトル - タイトルを「RECOMMEND ITEM」から変更できます
- おすすめ
画像必須 - 「商品画像の形」で選択した形を同じ比率で表示されます。
- おすすめ
文章 - 文章を入れることができます。空欄OK。
- おすすめ
リンク - 画像にリンクを入れたい場合はここに、「https://photopack.base.ec/」のような「https://」で始まるURLを入れてください。空欄にするとリンクなしになります。
※登録可能な個数の上限は10個です。
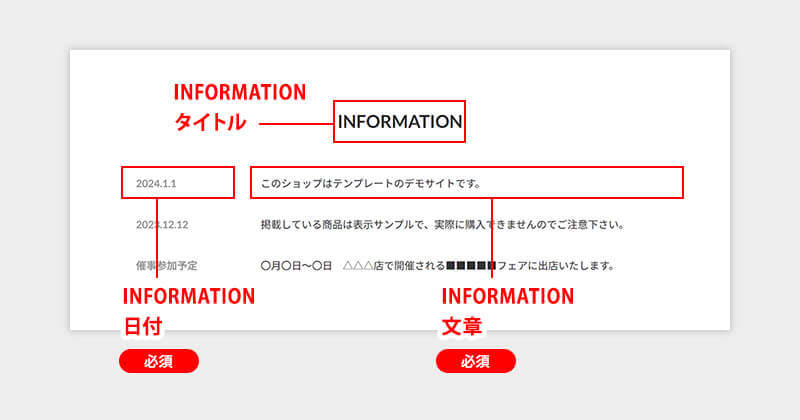
INFORMATION(1~3個)表示OFF可能

- INFORMATION表示
- 表示/非表示を切り替え
- INFORMATION
日付必須 - 日付や短めのタイトルを入れてください
- INFORMATION
文章必須 - 文章が入ります。
- INFORMATION
リンク - リンクを入れたい場合はここに、「https://photopack.base.ec/」のような「https://」で始まるURLを入れてください。空欄にするとリンクなしになります。
※登録可能な個数の上限は3個です。
ブログ新着記事表示 表示OFF可能
- ブログ新着記事表示
- 表示/非表示を切り替え
※固定記事、新着記事の順番で4記事を表示します
表示順の変更
- 表示順
- 1~8を選択。数字が小さいものが上に表示されます。同じ数字の場合、設定が上にあるものが上に並びます
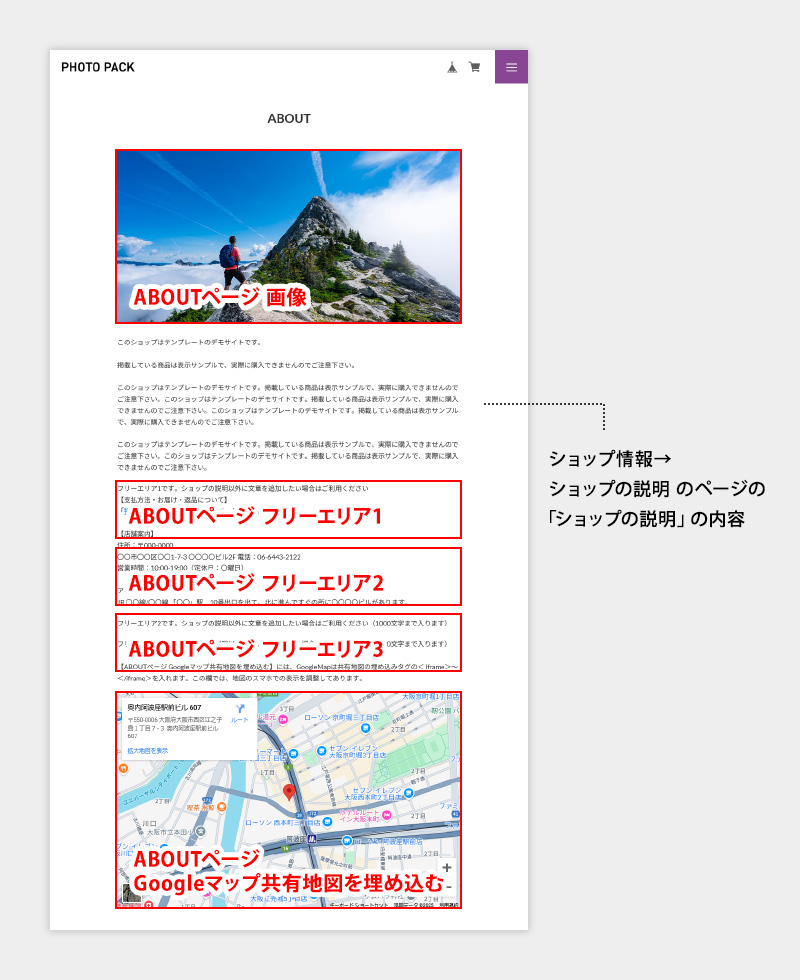
ABOUTページ

- ABOUTページ 画像表示
- 表示/非表示を切り替え
- ABOUTページ 画像
- 横長推奨
※登録可能な個数の上限は1個です。
FAQ
トップページに表示させる商品やカテゴリーの選択方法は?
トップページに表示される「スライド」「ショップについて」「ピックアップ」「おすすめ」「INFORMATION」は、ショップに登録している商品やカテゴリーと連動していません。トップページに表示したい画像・文章を作成し、リンクにURLを入力してください。
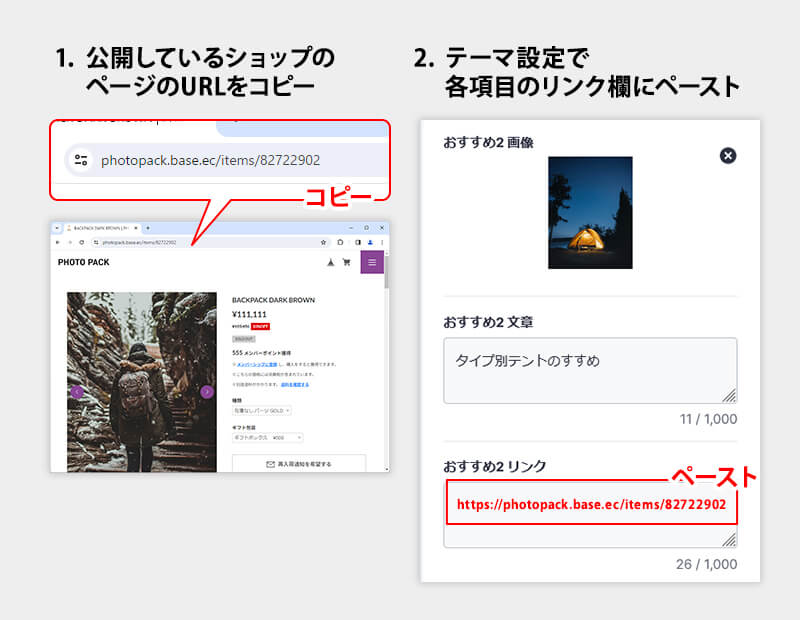
「リンク」に何を入れる?
「リンク」には、リンクさせたいページを、実際に表示されるショップで表示して、URLをコピー&ペーストしてください。

購入前にテーマ設定を確認したい
テーマの説明ページの「購入する」ボタンの上にある「プレビュー」を押した後、「テーマ設定」を押すことで確認できます。
対応APP
- 送料詳細設定
- メッセージ
- カテゴリ管理
- コミュニティ
- 再入荷自動通知
- BASEロゴ非表示
- メンバーシップ
- デジタルコンテンツ販売
- 英語・外貨対応
- メールマガジン
- 年齢制限
- Blog
- ラベル
- 商品検索
- 定期便
- レビュー
- セール
- 商品説明カスタム
- 販売期間設定
- 予約販売
- 抽選販売
- 商品オプション
- テイクアウト
- お知らせバナー
※その他、テーマに影響されないApps(送料無料設定、HTML編集など)も利用可能です。詳しくは、BASEのテーマ紹介のページの【対応Apps(拡張機能)】 でご確認ください。
対応していないApps
※「オフィシャルテーマのみ利用可能」といった注意書きが記載されているAppsは利用できません。
下記Appsで「オフィシャルテーマのみ利用可能」と記載しているのを確認していますが、すべてのAppsの確認はできていません。必ずAppsの注意書きをご確認ください。
- ページ追加
- 海外販売代行
更新情報
2024年7月:
・iOS16.2以下で表示が崩れる問題を修正しました
2024年4月:
テーマ公開