
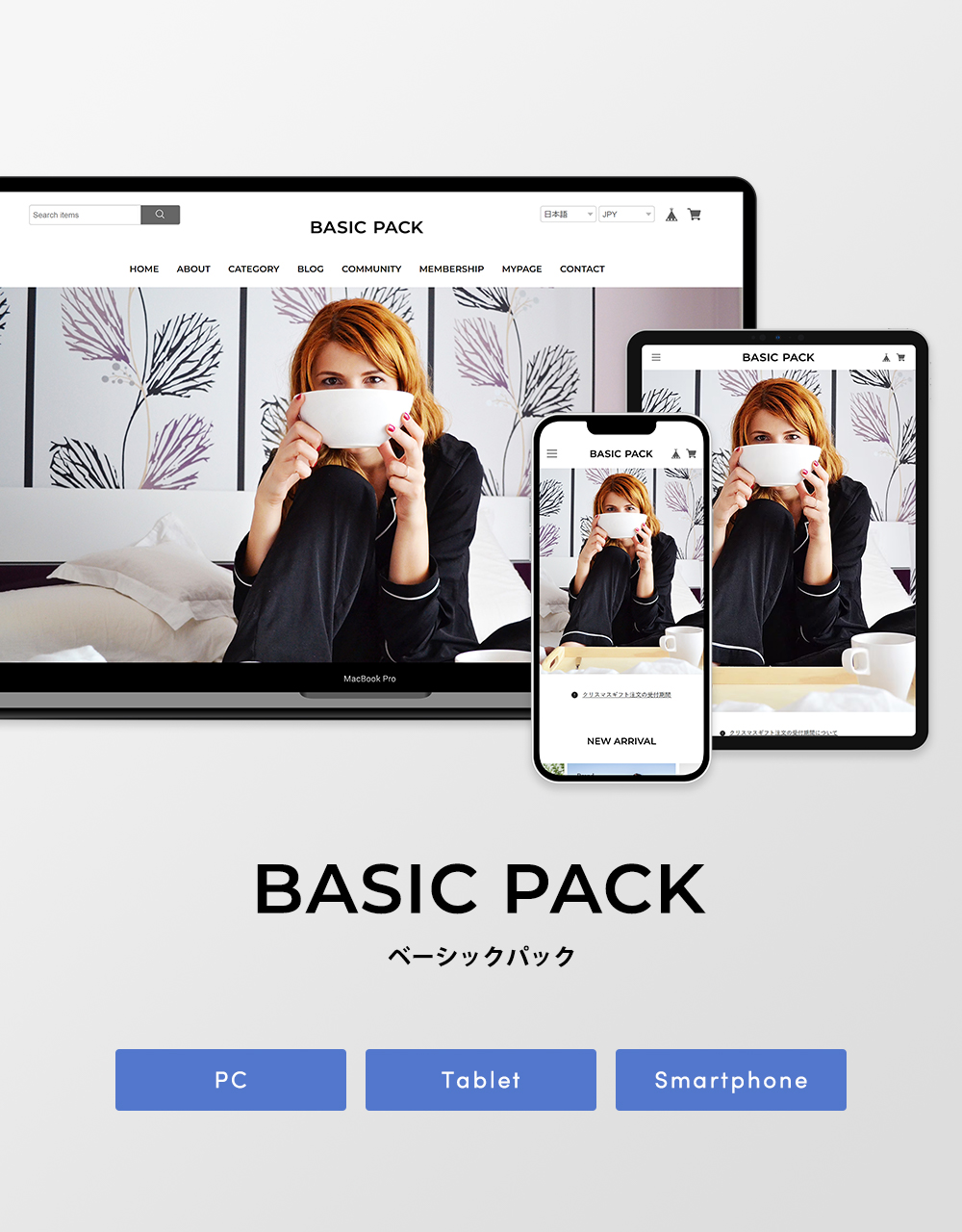
BASE用テーマ【ベーシックパック ( Basic Pack )】を紹介いたします。
おすすめ、新商品、ランキングなど、ショップに必要な基本的なパーツをトップページに配置できるテーマです。
このテーマを使用したデモショップ
おすすめのショップ
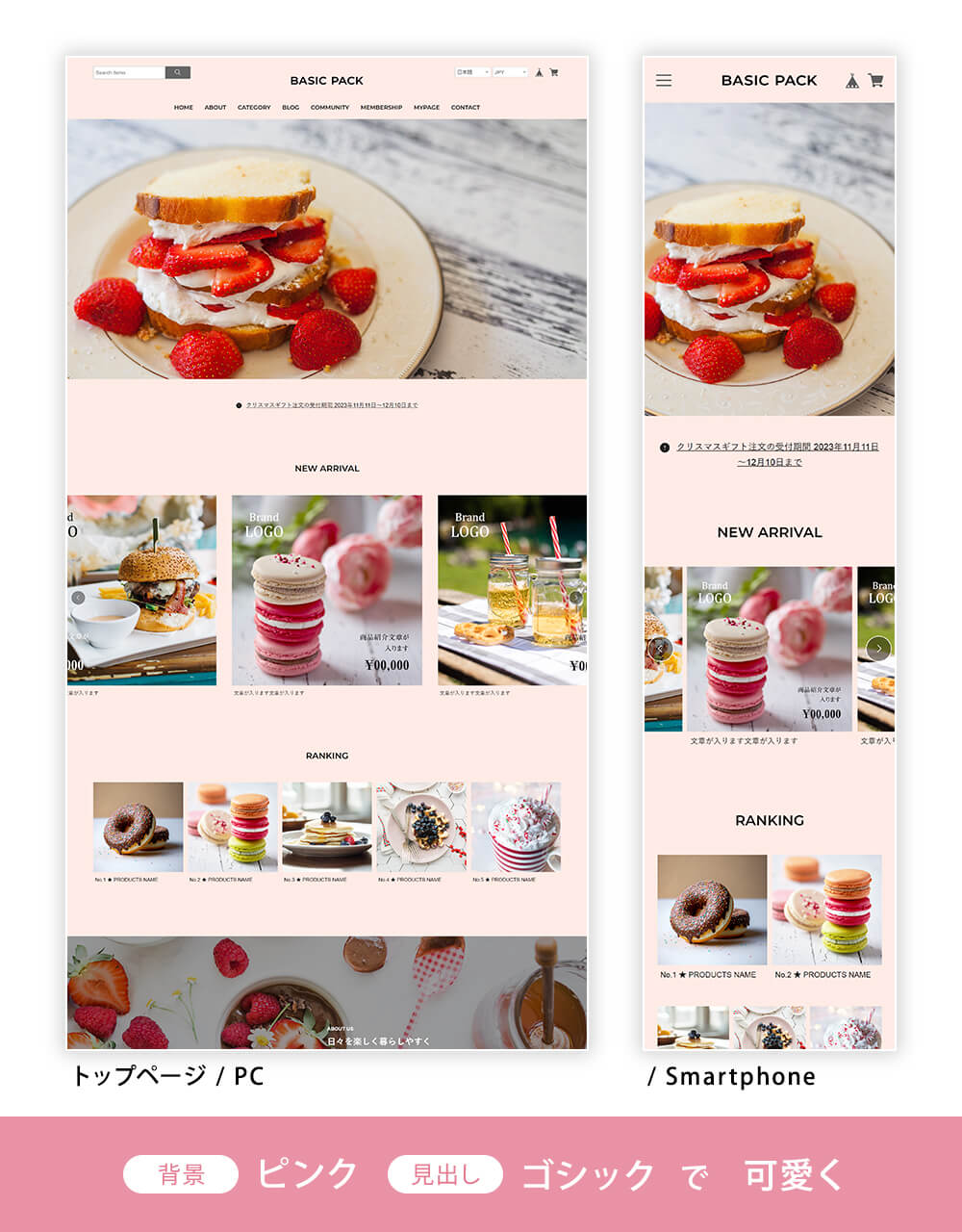
アパレル・小物・フードなど、さまざまなジャンルで利用いただけます。
BASEの基本機能である背景色の変更と、【ベーシックパック ( Basic Pack )】の「見出しなどをセリフ体/明朝体にする」「文字を白にする※濃い背景色用」のオンオフの組み合わせで、いろいろなイメージになります。
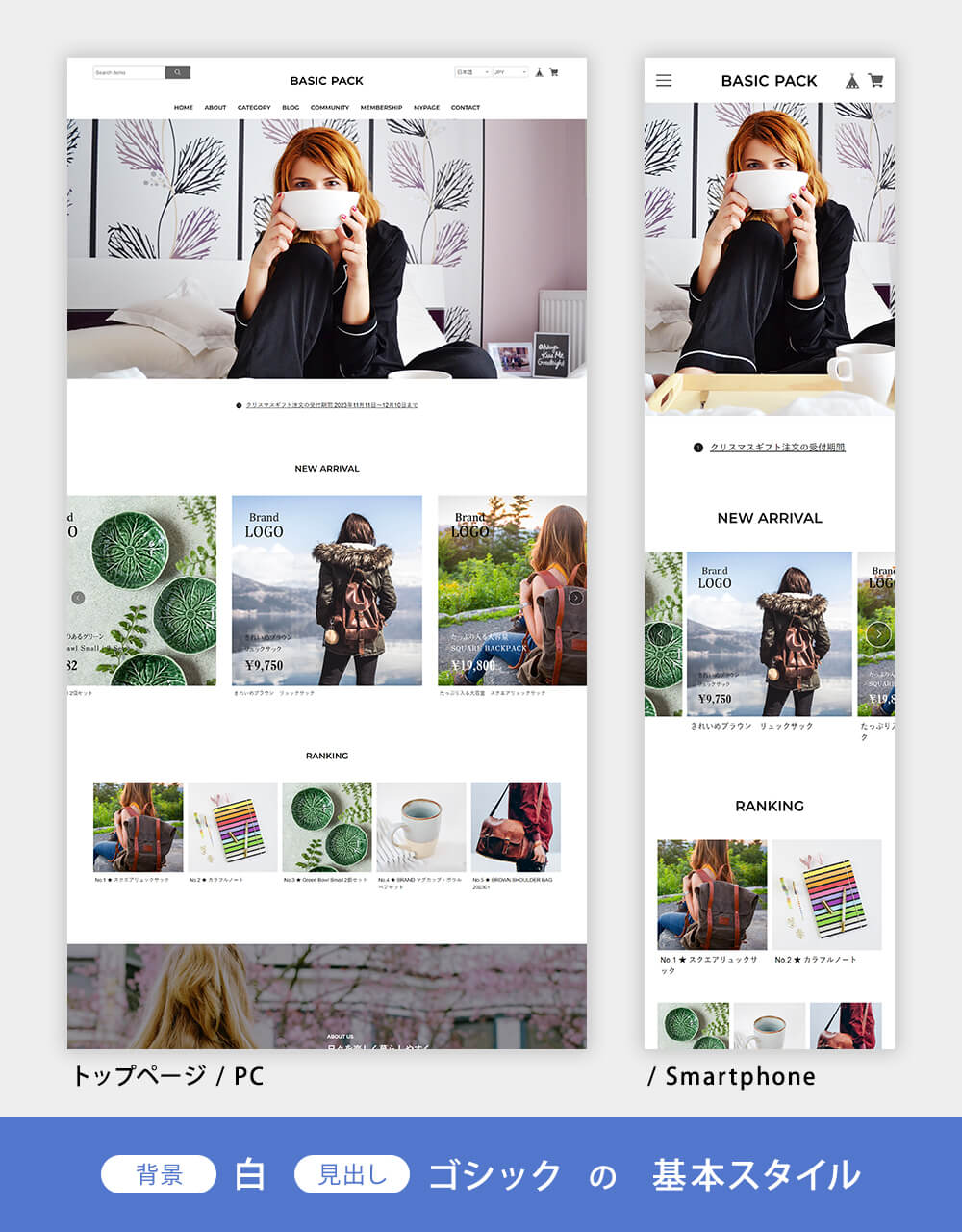
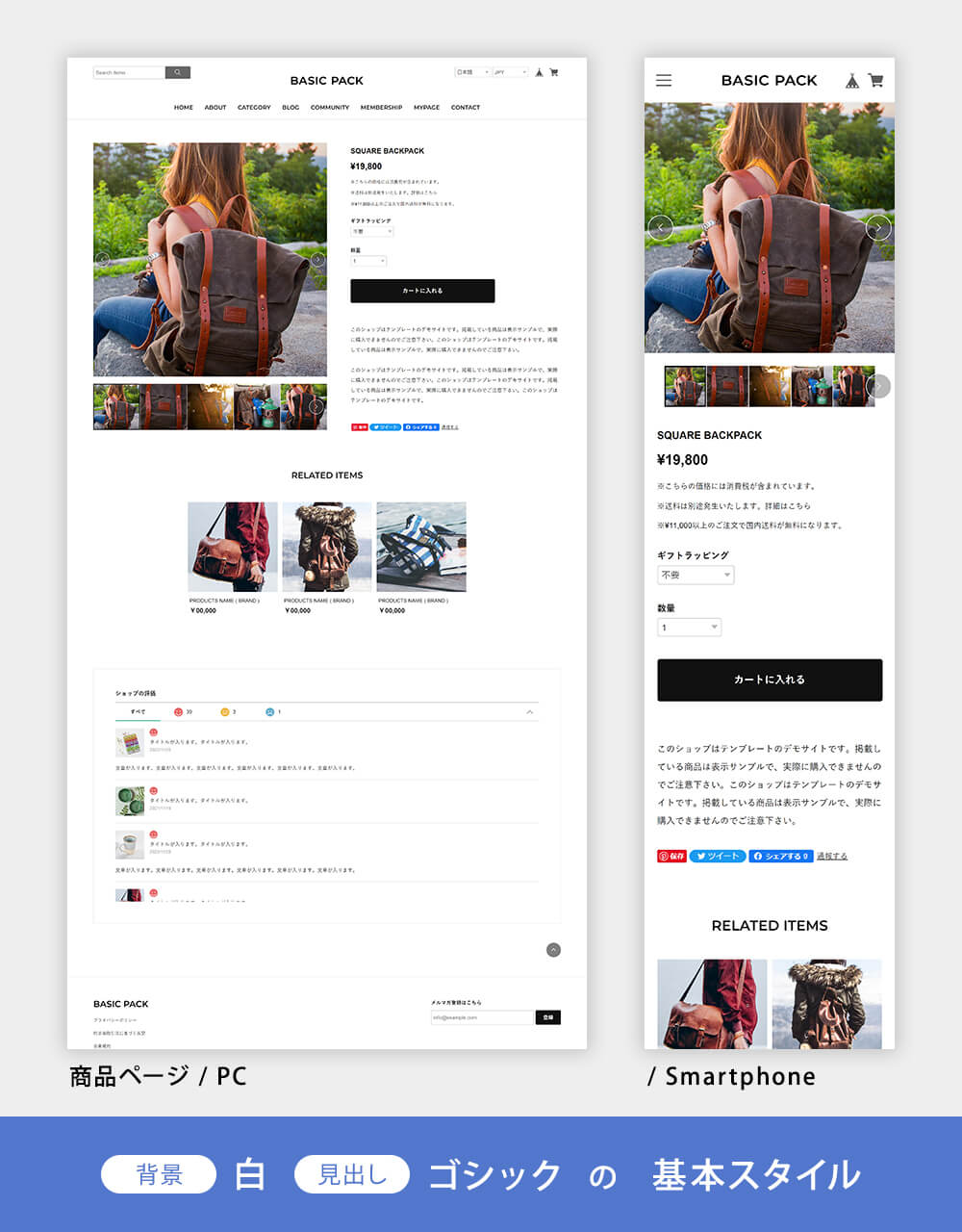
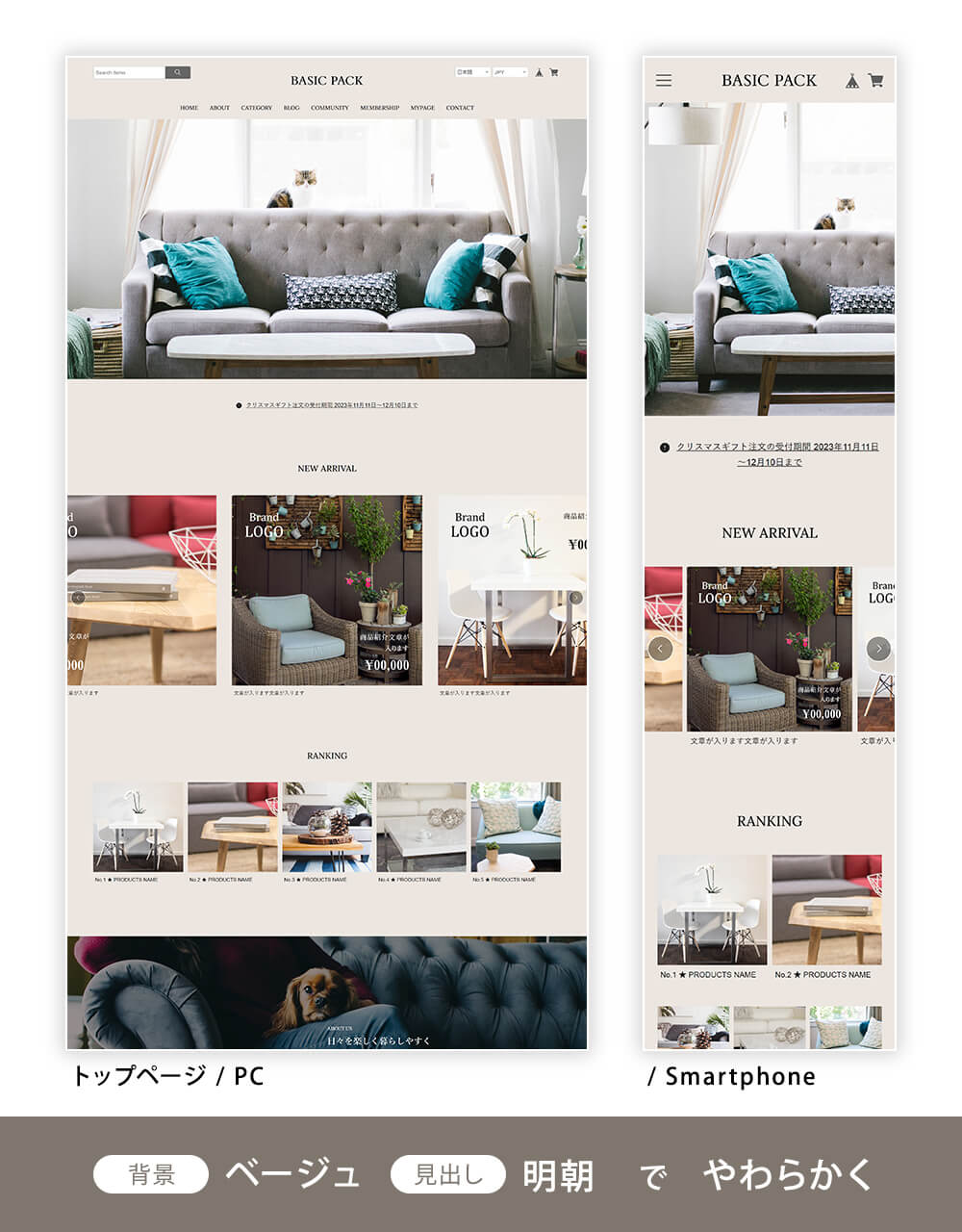
基本のスタイル


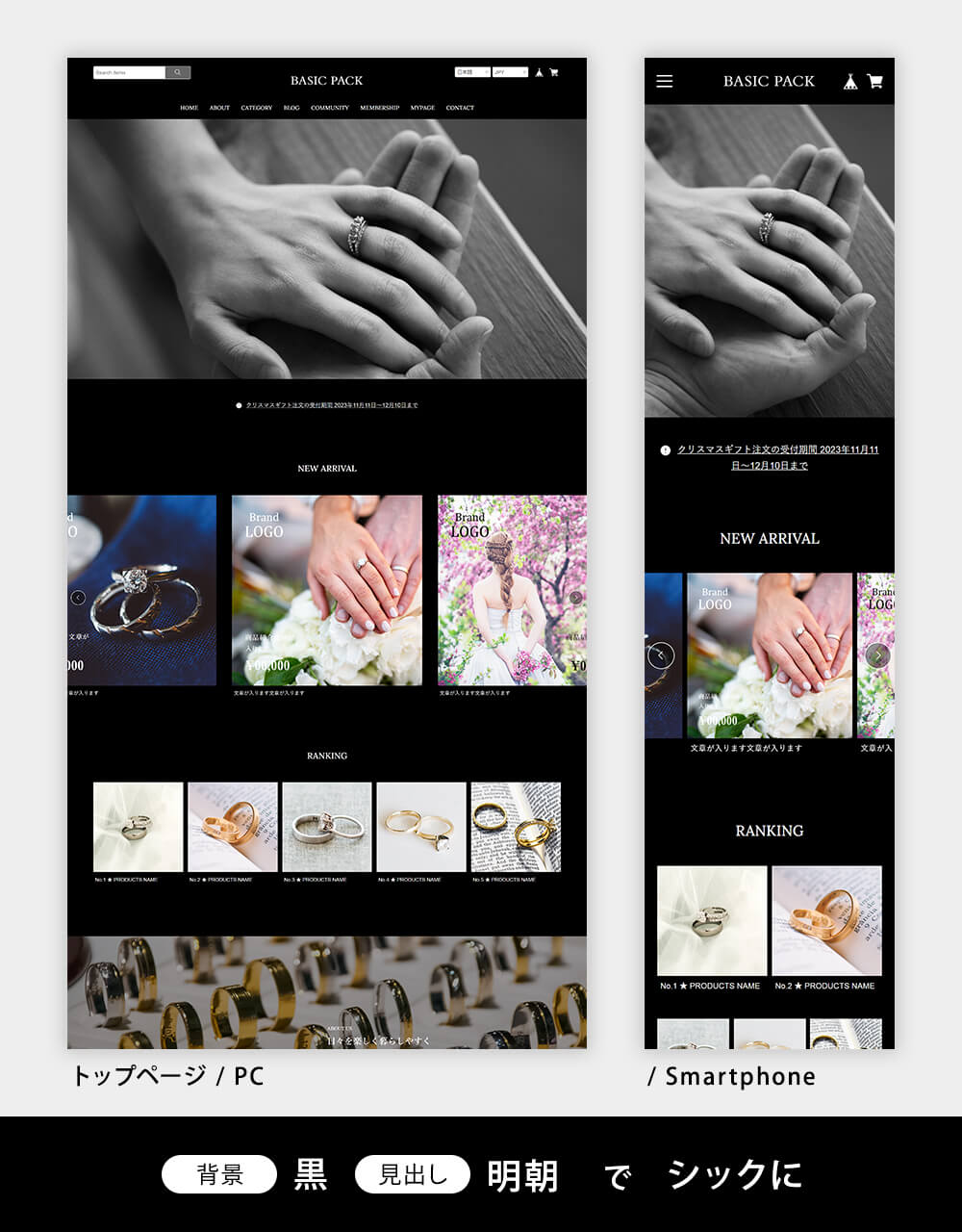
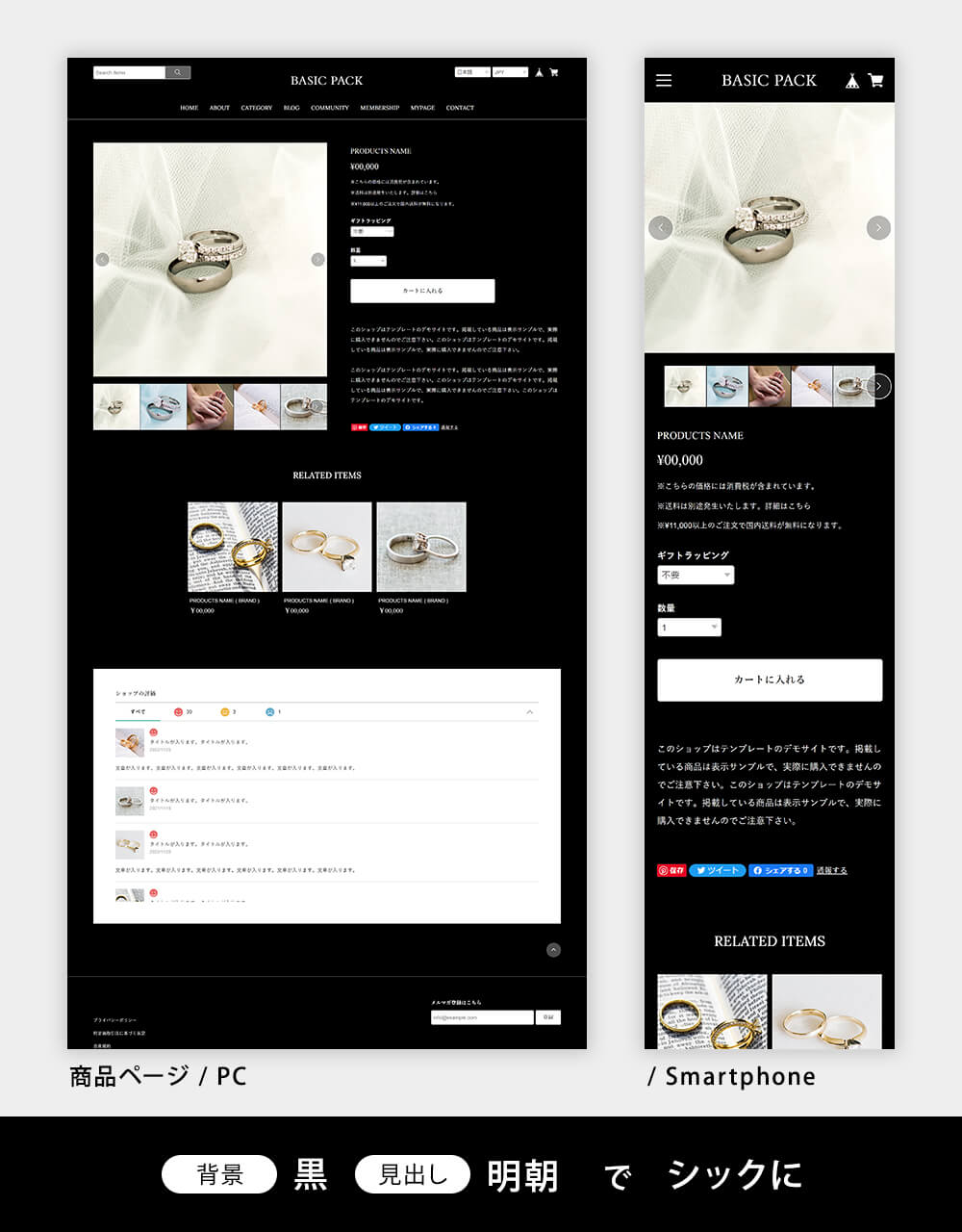
黒×明朝体でシックにした例
「見出しなどをセリフ体/明朝体にする」:ON
「文字を白にする※濃い背景色用」:ON


背景色に薄い色にした例


機能紹介
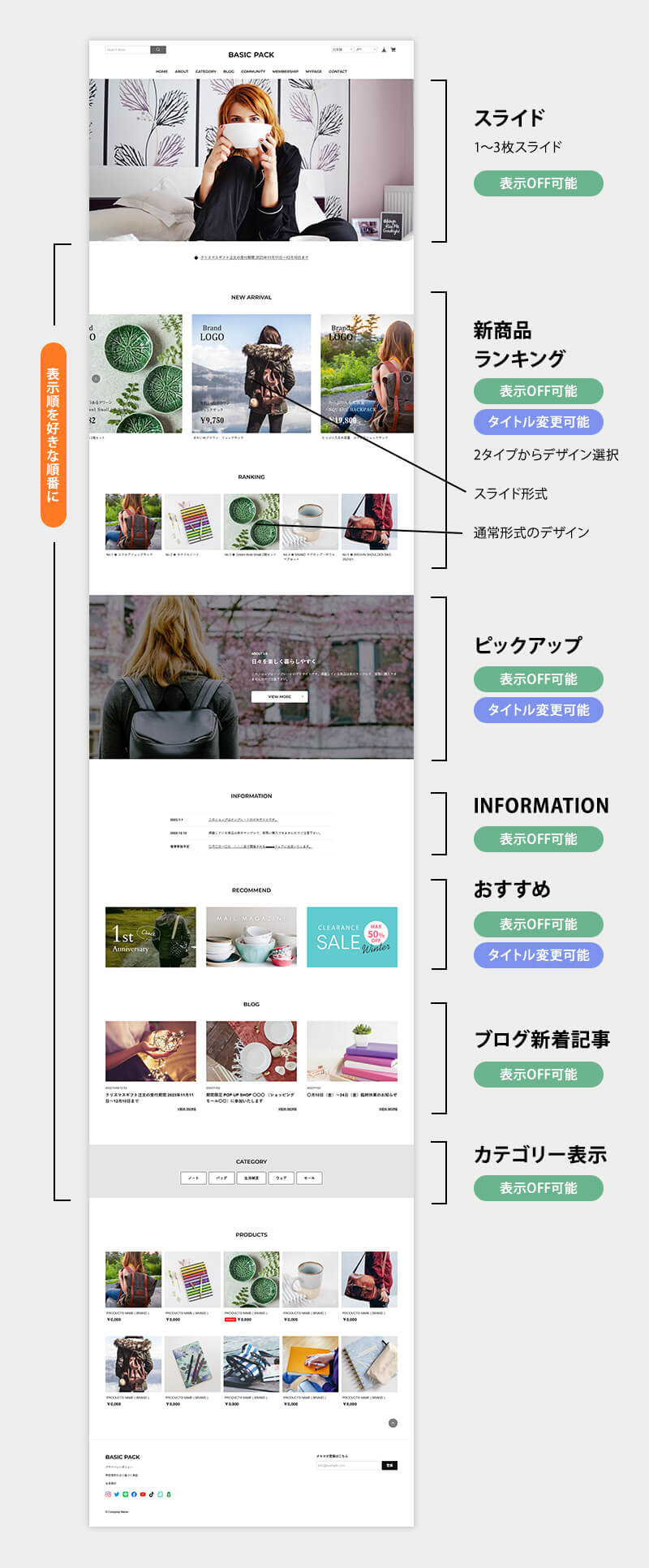
トップページの機能

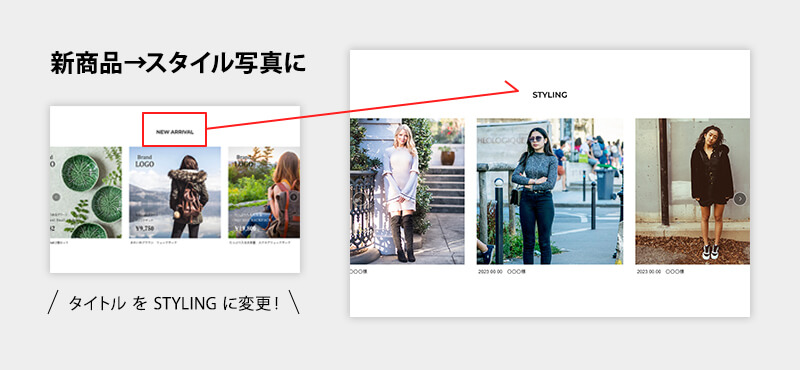
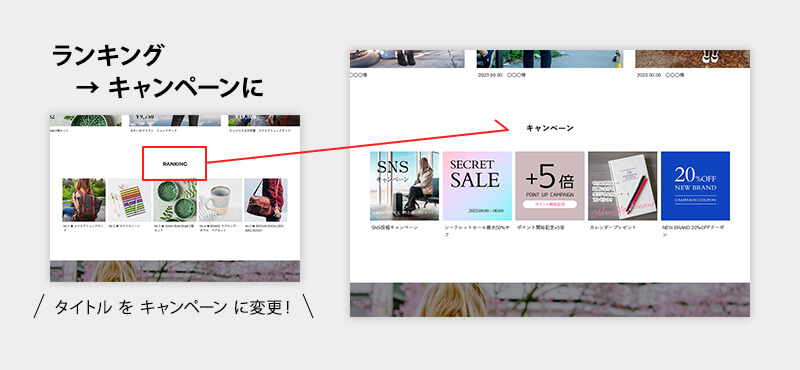
POINT1 タイトルを変更して好きなコンテンツを掲載
「新商品」「ランキング」「ピックアップ」「おすすめ」項目は、タイトルを自分で設定することができます。
例:「新商品」のタイトルをSTYLINGにして、スタイル写真に

例:「ランキング」のタイトルをCAMPAIGNにしてキャンペーン情報に

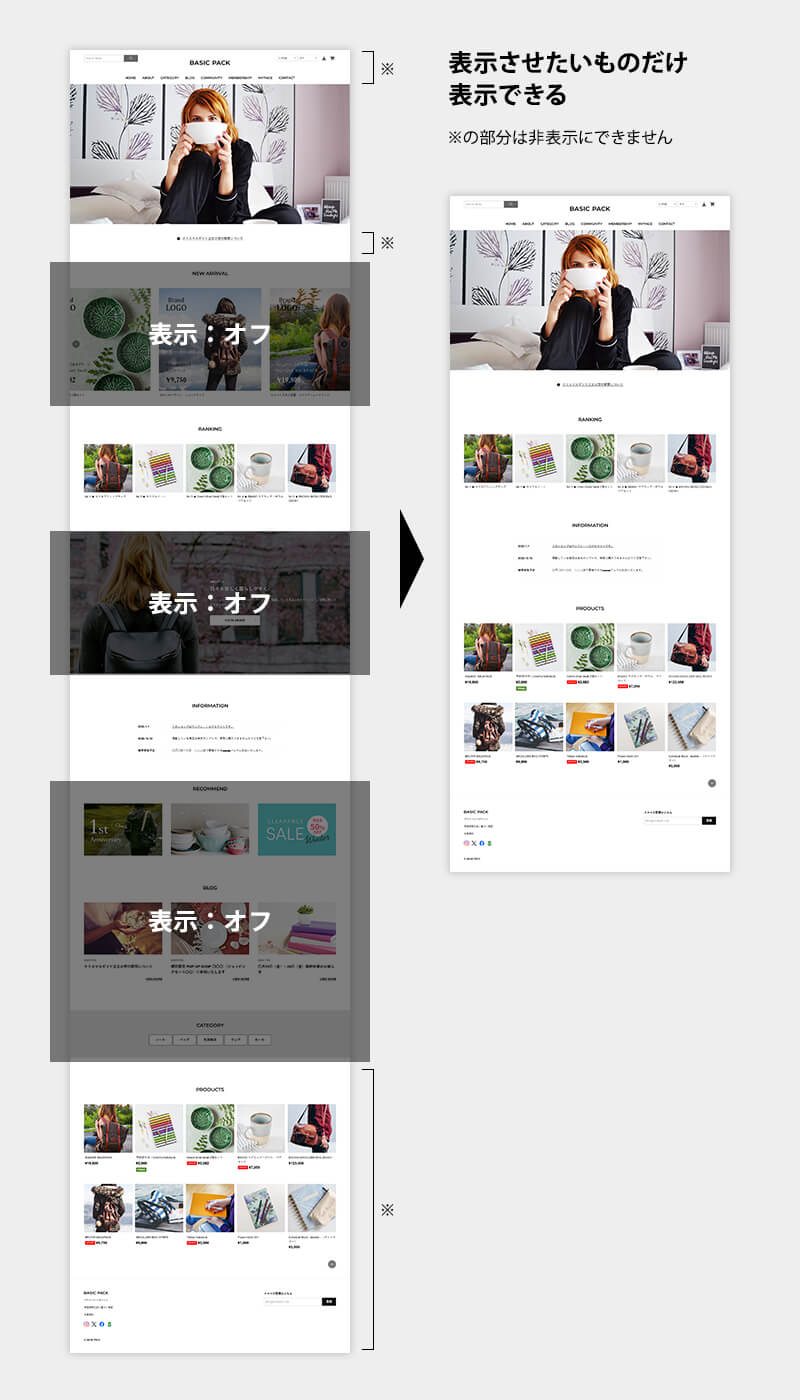
POINT2 必要なものだけ表示
各項目は表示ONOFFが可能です。ショップに必要なものだけ表示することができます。

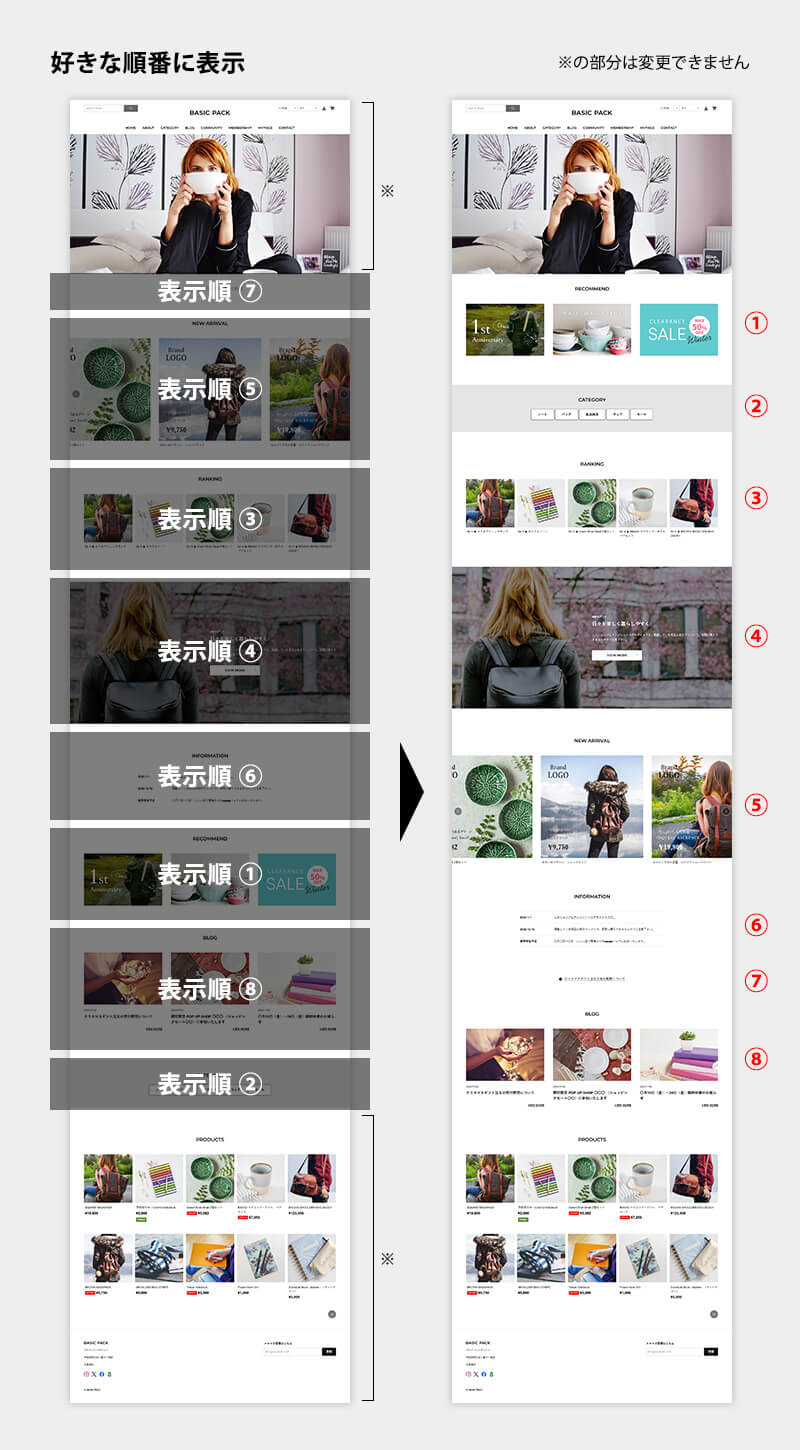
POINT3 表示順を好きな順番に
「新商品」~「カテゴリー」の表示順は変更可能です。

ABOUTページの機能

設定方法
設定箇所

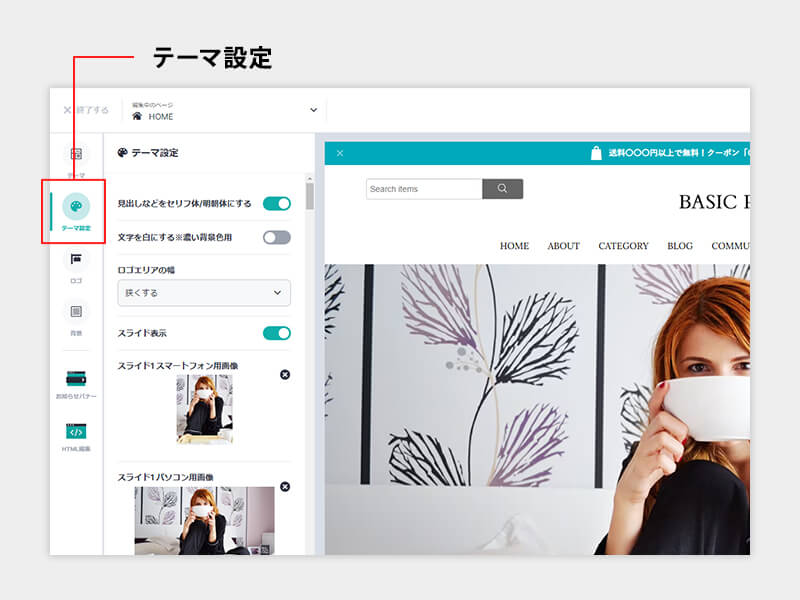
テーマの設定は、上部バーの「デザイン」を押した後に表示される画面で、「テーマ設定」を押すと、各設定項目が表示されます。
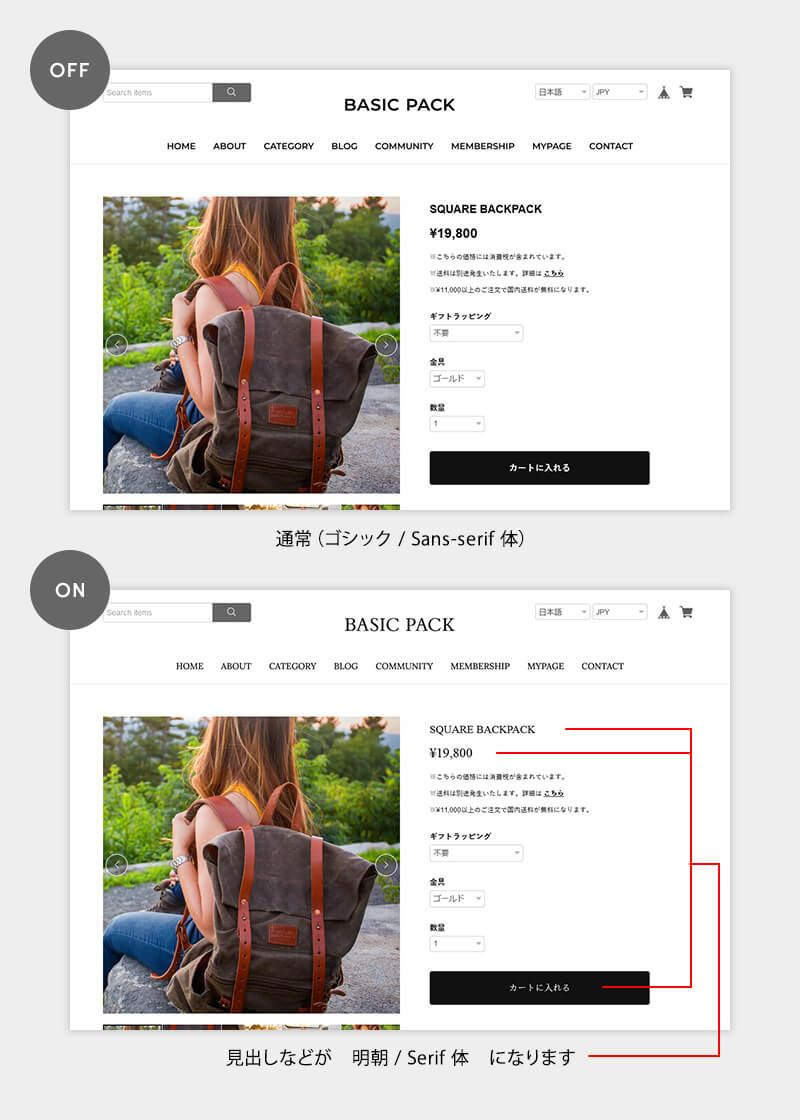
見出しなどをセリフ体/明朝体にする

- 見出しなどをセリフ体/明朝体にする
- 【ON】見出しなどをセリフ体/明朝体にします
※説明文章や小さい文字などは、読みやすさ重視でゴシック体から変更できません
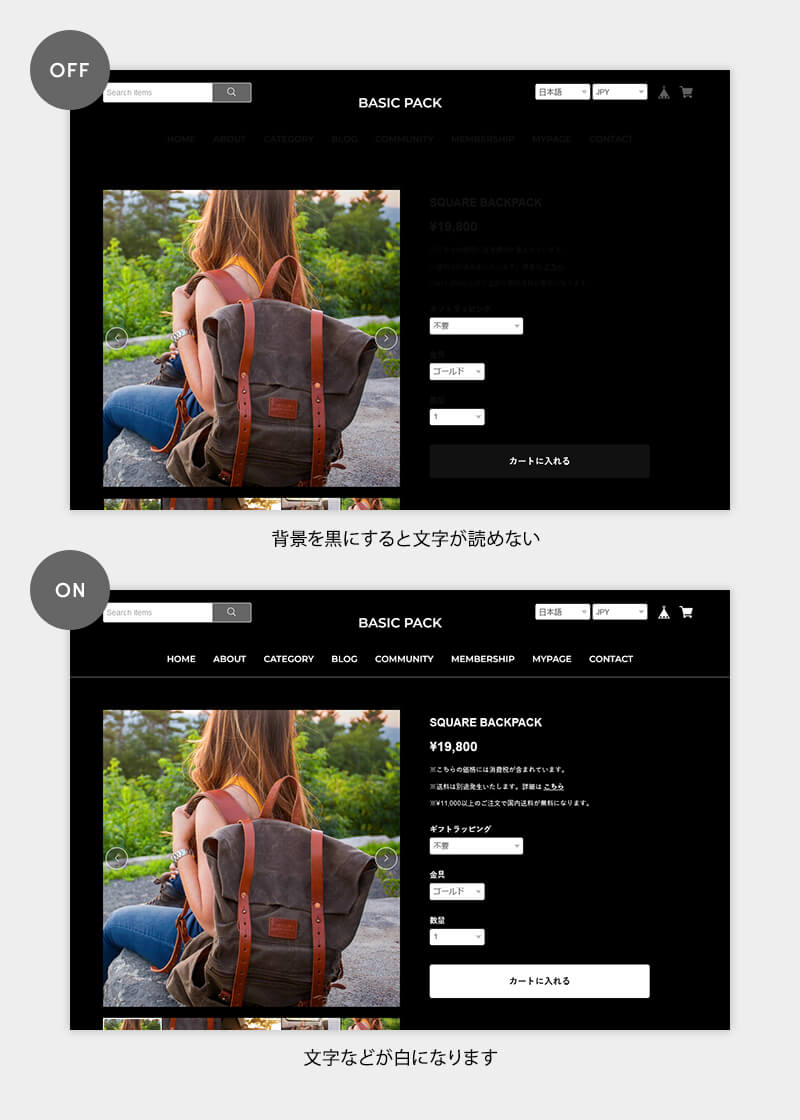
文字を白にする※濃い背景色用

- 文字を白にする※濃い背景色用
- 【ON】黒などの濃い色の背景色の時に、見え難くなる文字を白くするなど、濃い背景色に対応した配色に全体を変更します
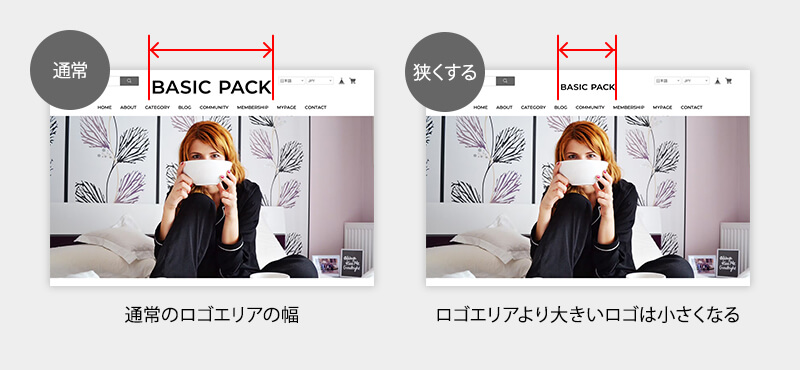
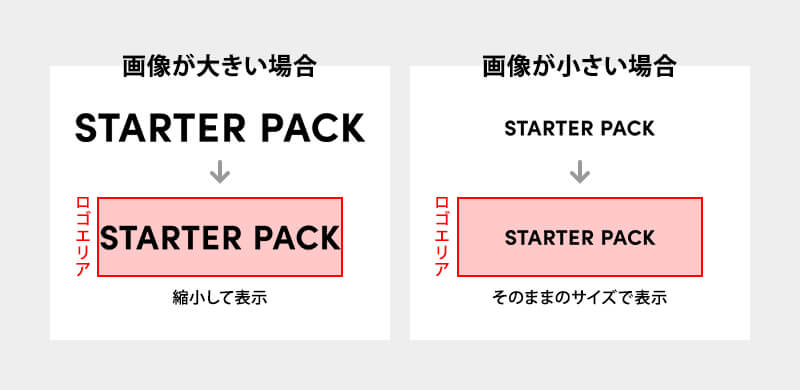
ロゴの幅

- ロゴの幅
- 「狭くする」を選ぶと、ロゴの表示エリアが狭くなり、それにあわせてロゴ画像の幅が小さくなります
ロゴ画像の幅が表示エリアより狭い場合、小さくなりません。その場合は、ロゴ画像自体を小さくしてファイルを作成してください。
※微調整したい場合は、画像編集ソフトでのサイズ調整をおすすめします。

トップページ
スライド(1~3個)表示OFF可能

- スライド表示
- 表示/非表示を切り替え
- スライド
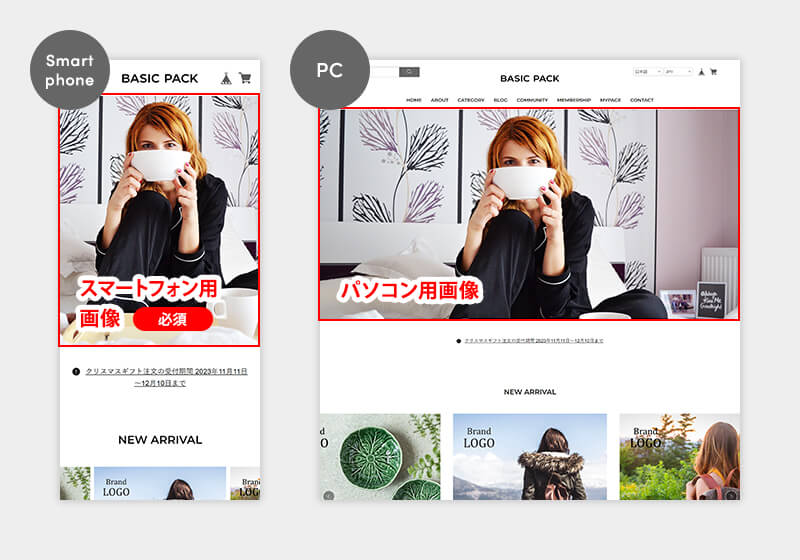
スマートフォン用画像必須 - 横4:縦5の画像推奨 例)横1000pixel×縦1250pixel
- スライド
パソコン用画像必須 - 横2:縦1の画像推奨 例)横2000pixel×縦1000pixel
- スライド
リンク - 画像にリンクを入れたい場合はここに、「https://basic.base.ec/」のような「https://」で始まるURLを入れてください。空欄にするとリンクなしになります。
※画像1枚のみ設定すると、スライドせず、静止画像になります
※登録可能な個数の上限は3個です。
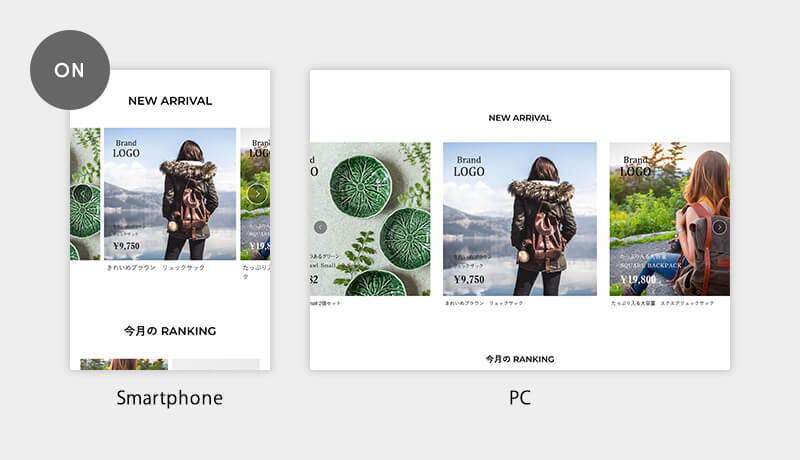
新商品(1~5個)表示OFF可能

- 新商品表示
- 表示/非表示を切り替え
- 新商品をスライド形式にする
- ON :スライド形式にします(デザインの違いは下記)
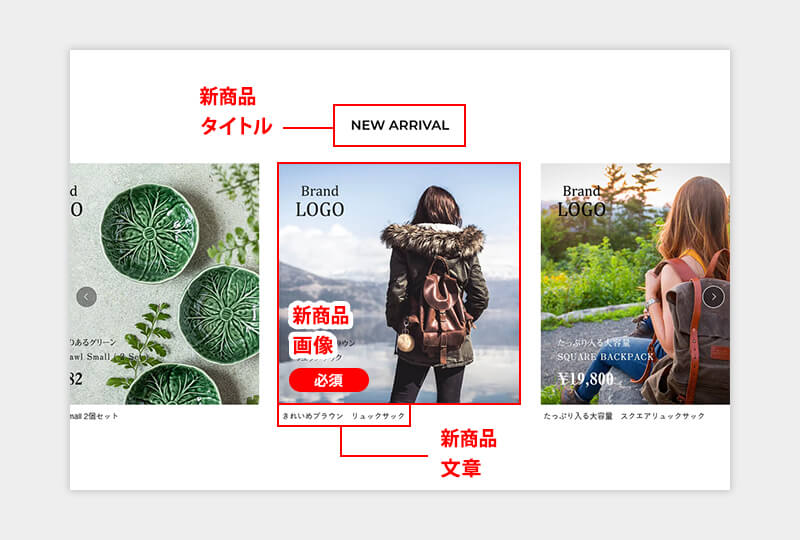
- 新商品
タイトル - タイトルを「NEW ARRIVALS」から変更できます
- 新商品
画像必須 - 横長(横3:縦2)推奨。目安:横720pixel×縦480pixel
- 新商品
文章 - 文章を入れることができます。空欄OK。
- 新商品
リンク - 画像にリンクを入れたい場合はここに、「https://basic.base.ec/」のような「https://」で始まるURLを入れてください。空欄にするとリンクなしになります。
※登録可能な個数の上限は5個です。
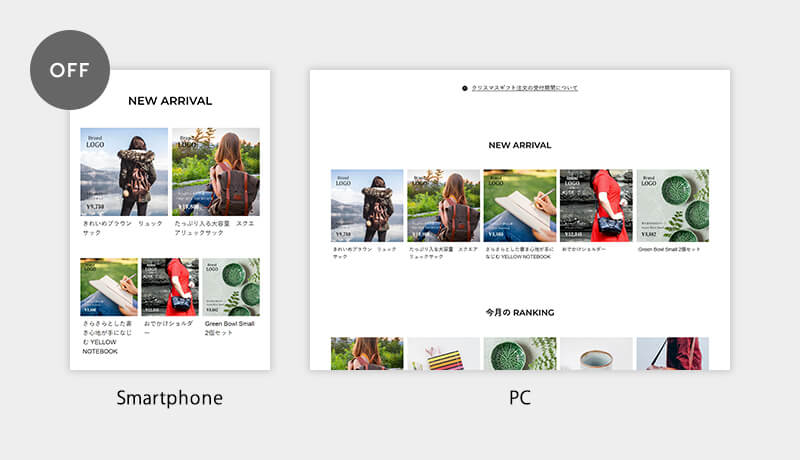
新商品をスライド形式にする【OFF】

※1個~可能ですが、スマホでの表示の都合上、2個または5個の登録がおすすめです
新商品をスライド形式にする【ON】

※表示の都合上、必ず3個以上登録するようお願いいたします
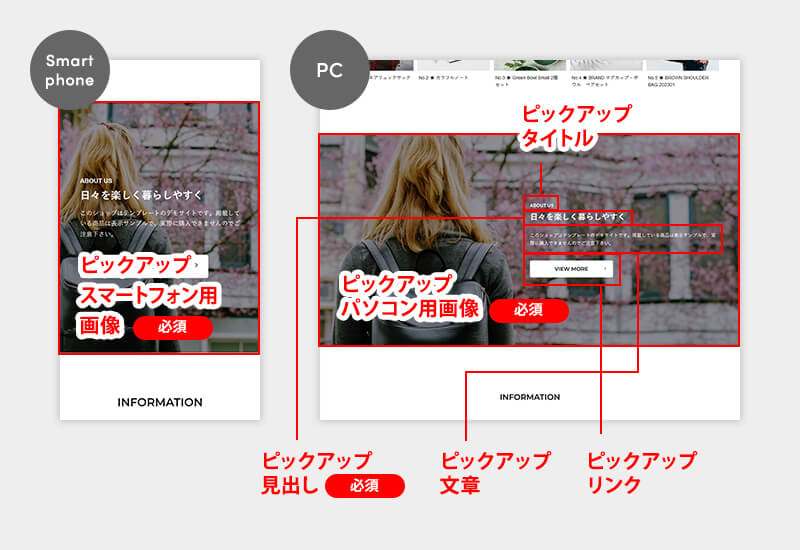
ピックアップ 表示OFF可能

- ピックアップ表示
- 表示/非表示を切り替え
- ピックアップ
タイトル - タイトルを「ABOUT US」から変更できます
- ピックアップ
スマートフォン用画像必須 - 横4:縦5の画像推奨 例)横1000pixel×縦1250pixel
- ピックアップ
パソコン用画像必須 - 横2:縦1の画像推奨 例)横2000pixel×縦1000pixel
- ピックアップ
見出し必須 - 大きな文字です。見出しなどを入れてください。
- ピックアップ
文章 - 長めの文章を入れることができます。空欄OK。
- ピックアップ
リンク - リンクを入れたい場合はここに、「https://basic.base.ec/」のような「https://」で始まるURLを入れてください。空欄にするとボタンが非表示になります。
※登録可能な個数の上限は1個です。
INFORMATION(1~3個)表示OFF可能

- INFORMATION表示
- 表示/非表示を切り替え
- INFORMATION
日付必須 - 日付や短めのタイトルを入れてください
- INFORMATION
文章必須 - 文章が入ります。
- INFORMATION
リンク - リンクを入れたい場合はここに、「https://basic.base.ec/」のような「https://」で始まるURLを入れてください。空欄にするとリンクなしになります。
※登録可能な個数の上限は3個です。
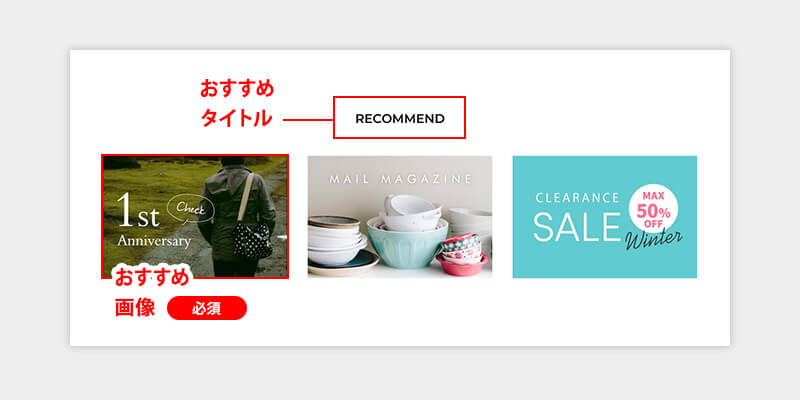
おすすめ(1~3個)表示OFF可能

- おすすめ表示
- 表示/非表示を切り替え
- おすすめ
タイトル - タイトルを「RECOMMEN」から変更できます
- おすすめ
画像必須 - 横長(横3:縦2)推奨 例)横720pixel×縦480pixel
- おすすめ
リンク - 画像にリンクを入れたい場合はここに、「https://basic.base.ec/」のような「https://」で始まるURLを入れてください。空欄にするとリンクなしになります。
※登録可能な個数の上限は3個です。
ブログ新着記事表示 表示OFF可能
- ブログ新着記事表示
- 表示/非表示を切り替え
※固定記事、新着記事の順番で3記事を表示します
カテゴリー表示 表示OFF可能
- カテゴリー表示
- 表示/非表示を切り替え
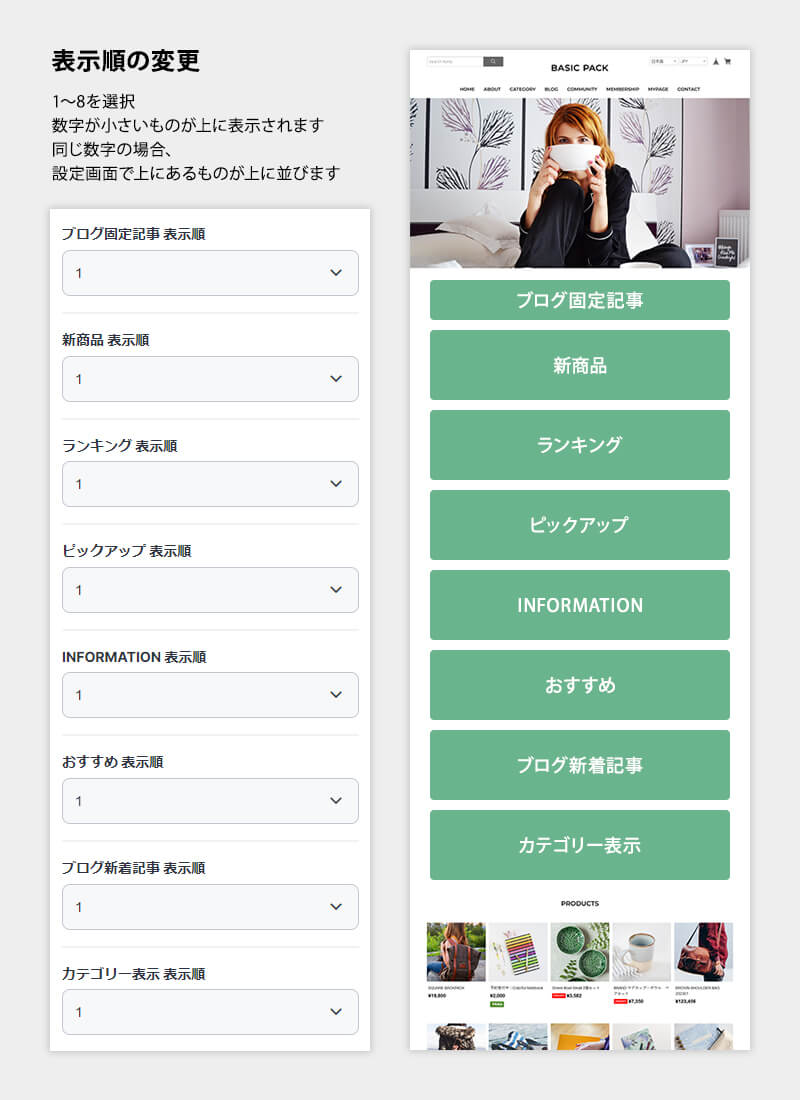
表示順の変更

- 表示順
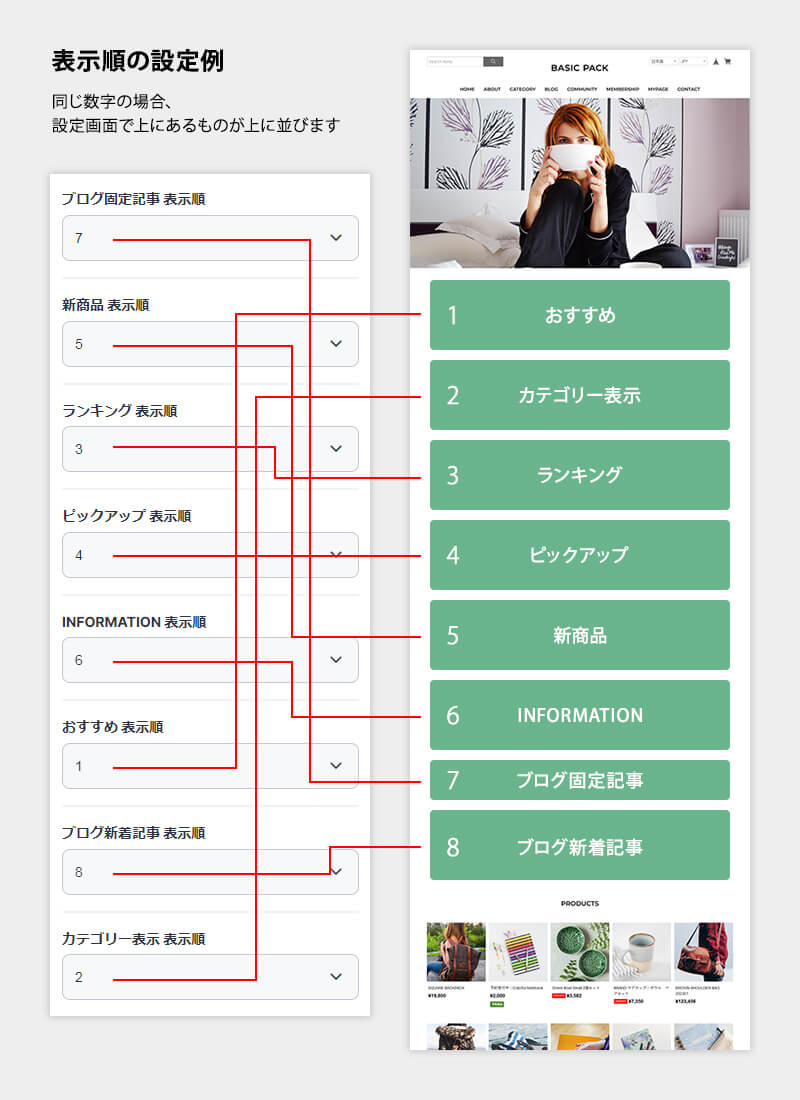
- 1~8を選択。数字が小さいものが上に表示されます。同じ数字の場合、この表と同じ順番に並びます
表示順の設定例

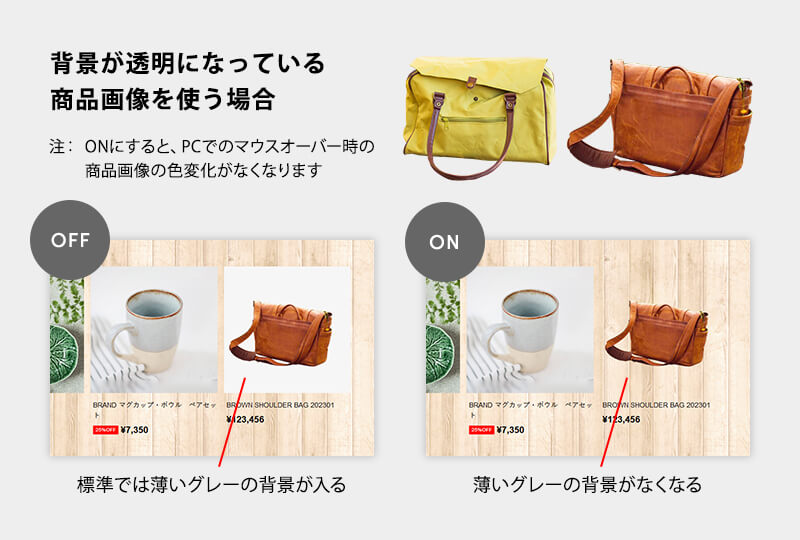
商品画像エリアの背景を透明にする

- 商品画像エリアの背景を透明にする
- ON :背景が透明な商品画像を利用する場合、ONにしてください。
注:ONにすると、マウスオーバー時の商品画像の色変化がなくなります。ご了承ください。
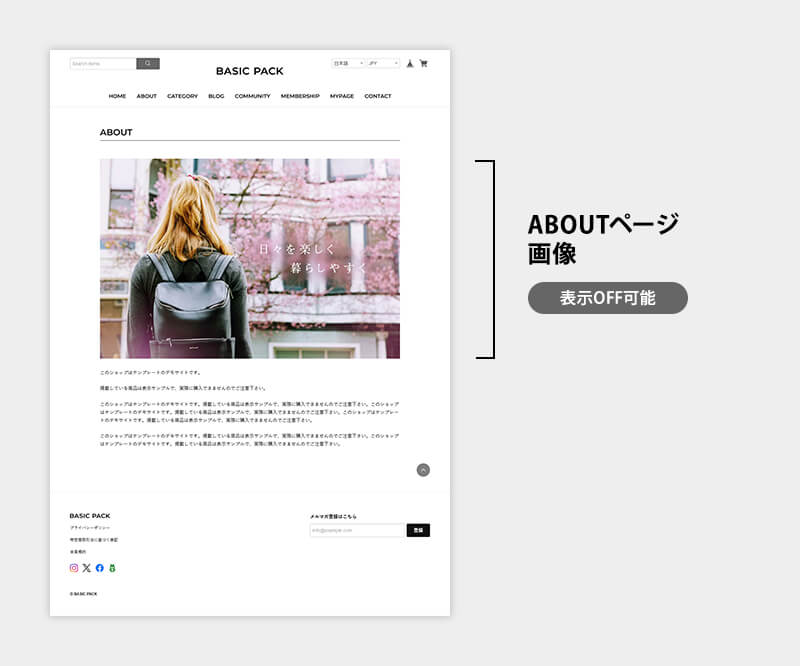
ABOUTページ

- ABOUTページ 画像表示
- 表示/非表示を切り替え
- ABOUTページ 画像
- 横長推奨
※登録可能な個数の上限は1個です。
FAQ
トップページに表示させる商品やカテゴリーの選択方法は?
トップページに表示される「スライド」「新商品」「ランキング」「ピックアップ」「INFORMATION」「おすすめ」は、ショップに登録している商品やカテゴリーと連動していません。トップページに表示したい画像・文章を作成し、リンクにURLを入力してください。
「リンク」に何を入れる?
「リンク」には、リンクさせたいページを、実際に表示されるショップで表示して、URLをコピー&ペーストしてください。
購入前にテーマ設定を確認したい
テーマの説明ページの「購入する」ボタンの上にある「プレビュー」を押した後、「テーマ設定」を押すことで確認できます。
対応APP
- 送料詳細設定
- メッセージ
- カテゴリ管理
- コミュニティ
- 再入荷自動通知
- BASEロゴ非表示
- メンバーシップ
- デジタルコンテンツ販売
- 英語・外貨対応
- メールマガジン
- 年齢制限
- Blog
- ラベル
- 商品検索
- 定期便
- レビュー
- セール
- 商品説明カスタム
- 販売期間設定
- 予約販売
- 抽選販売
- 商品オプション
- テイクアウト
- お知らせバナー
※その他、テーマに影響されないApp(送料無料設定、HTML編集など)も利用可能です。詳しくは、BASEのテーマ紹介のページの【対応Apps(拡張機能)】 でご確認ください。
対応していないApps
※「オフィシャルテーマのみ利用可能」といった注意書きが記載されているAppsは利用できません。
下記Appsで「オフィシャルテーマのみ利用可能」と記載しているのを確認していますが、すべてのAppsの確認はできていません。必ずAppsの注意書きをご確認ください。
- ページ追加
- 海外販売代行
更新情報
2024年7月:
・iOS16.2以下で表示が崩れる問題を修正しました
・Xのアイコンが、濃い背景色で見えづらくなる為、「文字を白にする※濃い背景色用」で変わるよう変更しました
・「年齢制限 App」導入時に対応するため、パソコンで見た時の商品詳細ページの価格の文字の大きさを、少し小さく変更しました
2024年3月:
・「コミュニティ App」のコミュニティページで、「商品画像エリアの背景を透明にする」が反映されるように変更しました
・「メンバーシップ App」のガイドページ・マイページ・ポイント履歴ページで、濃い背景色で見えづらくなる部分を「文字を白にする※濃い背景色用」で変わるように変更しました
2024年1月:
・「メンバーシップ App」のマイページの「編集する」の文字の色が、濃い背景色で見えづらくなる為、「文字を白にする※濃い背景色用」で変わるよう変更しました
2023年12月:
・「メッセージ App」と「英語・外貨対応」両方インストール時、スマートフォンで表示が重なってしまう箇所を修正しました